- Масштабируемость
- Улучшение SEO сайта
- Использование CSS и Javascript для анимации
- ПОЧЕМУ ОПТИМИЗИРУЮ SVG ИЗОБРАЖЕНИЯ?
SVG расшифровывается как Scalable Vector Graphics, формат векторной графики, основанный на XML. SVG - это стандарт W3C, что означает, что его можно легко использовать с другими открытыми стандартными языками и технологиями, включая JavaScript, DOM, CSS и HTML.
Под капотом изображение SVG описывается математическими уравнениями, что означает, что оно может масштабироваться бесконечно. Он использует числа вместо пикселей, то есть для масштабирования используются математические операции, такие как умножение и деление.
В соответствии с SitePoint SVG использует формы, числа и координаты, а не пиксельную сетку, для визуализации графики в браузере, что делает ее независимой от разрешения и бесконечно масштабируемой.
Сила SVG заключается в преимуществах, которые она предоставляет по сравнению с аналогами, такими как JPG, PNG и GIF:
Масштабируемость
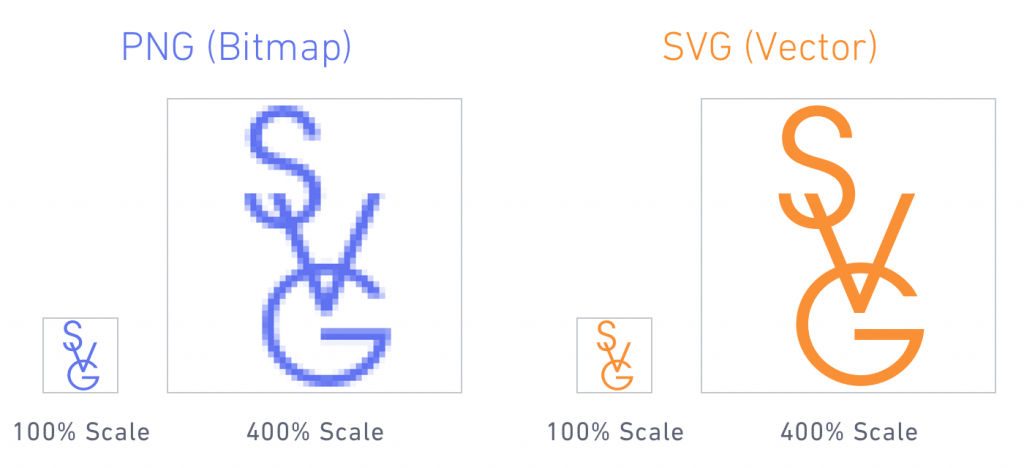
Одним из основных преимуществ SVG является то, что они не зависят от разрешения. Это означает, что в отличие от типов файлов, таких как JPG или PNG, SVG сохраняет одинаковое качество независимо от разрешения или размера экрана. Браузеры пересчитывают математику за изображением, чтобы не было искажений. Таким образом, на экране сетчатки, где PNG может выглядеть размытым, если он недостаточно велик, SVG сохраняет свое качество.
Размер файла
Изображения SVG довольно светлее, чем их растровые аналоги, потому что их размеры определяются математическими вычислениями, а не миллионами пикселей. Они несут много информации в относительно небольшом формате файла (по сравнению с тем же размером файла в формате растрового изображения). Однако стоит помнить, что это зависит от сложности используемых форм.
С другой стороны, размеры растровых файлов определяются пикселями, фиксированной шириной и высотой, что делает их намного тяжелее и в то же время содержит меньше информации.
Таким образом, использование оптимизированных SVG-файлов может значительно уменьшить размер вашей страницы и ускорить загрузку веб-сайта.
Исходный файл SVG - 527 КБ Оптимизированный файл SVG - 264 КБ
Улучшение SEO сайта
Использование SVG идет с небольшим бонусом для получения лучших результатов поисковой машины, поскольку SVG использует фактический текст в форматировании, поисковые машины могут лучше читать изображения.
Другие форматы изображений предоставляют только альтернативную информацию, которая ограничивает SEO. В то время как изображения SVG определены в текстовых файлах XML, ключевые слова и описания могут использоваться и более легко распознаваться поисковыми системами. Google индексирует весь контент SVG, включая автономные файлы и когда SVG встроены непосредственно в HTML.
Узнайте больше о том, как изображения SVG влияют на рейтинг вашего поиска Вот наряду с тем, как Google и SVG так хорошо сочетаются друг с другом Вот
Использование CSS и Javascript для анимации
Вы можете анимировать SVG с помощью CSS, JavaScript или SMIL, и каждый из них дает вам различный уровень контроля, который вы можете использовать для создания всевозможных анимаций на элементах SVG.
Использование CSS и Javascript предоставляет больше возможностей, так как вы можете стилизовать такие свойства, как цвет и ширина обводки, цвет заливки, непрозрачность и многие другие в ваших фигурах.
Вы можете узнать больше о создании SVG-анимации Вот пока обращаюсь к анимации SVG с помощью Javascript Вот
Точно так же вы можете проверить этот пример для большей ясности в анимации SVG.
Одним из наиболее важных аспектов, влияющих на производительность сети, является размер используемых файлов на веб-странице. SVG-графики обычно имеют меньший размер файлов по сравнению с их растровыми графическими собратьями. Вы можете узнать больше о том, как SVG трансформируют веб-разработку Вот ,
ПОЧЕМУ ОПТИМИЗИРУЮ SVG ИЗОБРАЖЕНИЯ?
Новая тенденция изображений SVG, как оказалось, обеспечивает значительное улучшение времени загрузки сайта. Коды SVG, сгенерированные инструментами дизайнера, могут быть полны нерелевантных атрибутов и ненужных комментариев, что делает результирующий файл намного тяжелее. это информативный блог от Raygun говорит о некоторых из этих факторов, которые способствуют увеличению веса SVG. После удаления ненужного кода размер файла значительно уменьшается, что ускоряет загрузку веб-сайта. Мало того, оптимизированные SVG обеспечивают лучшие результаты SEO, сокращают время загрузки и продолжают безупречно масштабироваться на любом устройстве.
Вы можете проанализировать различия между SVG-изображением и оптимизированной версией ImageKit аналогичного изображения. Данные два изображения выглядят точно одинаково и имеют одинаковый формат SVG.
Исходный файл SVG - 81,6 КБ Оптимизированный файл SVG - 46,2 КБ
Это более чем на 43% меньше по размеру без компромисса с качеством, с 81,6 КБ до 46,2 КБ.
Вы можете проверить это в режиме реального времени, используя оригинальное изображение SVG и сравните это с нашими оптимизированное изображение SVG ,
У нас эта функция включена по умолчанию, чтобы ваш сайт загружался как можно быстрее. Итак, попробуйте ImageKit бесплатно и начните поставлять оптимизированные изображения на всех платформах. Зарегистрируйтесь сейчас для бесплатного плана и улучшить производительность вашего сайта.