- Оптимізація теми (шаблону) WordPress
- Звідки брати статичні урли для заміни PHP коду
- WP Tuner - кількість запитів до БД вордпресс
Доброго часу доби, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні я хочу поговорити про те, як знизити навантаження на сервер хостингу, створювану вашим блогом на WordPress . Іншими словами, ми займемося оптимізацією цього движка для зниження навантаження на сервер хоста.
Мені недавно власник хостингу надіслав лист з попередженням про те, що мій ресурс створює навантаження вище встановленого для мого тарифу межі. Причому, це було вже друге попередження і тому, не чекаючи третього, я взявся за пошук способів знизити цю саму навантаження. Інакше кажучи, я вирішив зайнятися тим, що називається оптимізацією.
Оптимізація теми (шаблону) WordPress
Відразу обмовлюся, що питання кешування в Вордпресі за допомогою Hyper Cache я поки розглядати не буду, поговоримо про це трохи пізніше (див. за посиланням). Без кешування, звичайно ж, ніяк не вийде прожити при високій відвідуваності, але не варто покладатися тільки на це. Сама по собі навантаження WP досить велика і з кожною новою версією його апетити все збільшуються.
Але ж інший, більш гідної альтернативи движка ( тут про різні CMS багато корисного можна знайти ) Для створення блогу поки немає (спроби зробити є, але все ж це поки що не те). Тому будемо вчитися ужимать апетити нашого улюбленого движка всіма доступними способами. А способів оптимізації досить багато.
Перше з чого варто почати - це оптимізація теми, яку ви використовуєте в даний момент. Спробуємо прибрати зайві запити до бази даних при завантаженні будь-який з веб-сторінок. Справа в тому, що розробники шаблонів роблять їх універсальними і придатними, природно, до будь-якого блогу, який працює на даному движку.
Тому, наприклад, щоб виводити в шапці (верхня частина шаблона) назва, необхідно в файлі HEADER вашої теми прописати код на мові PHP, який запросить цю назву з бази даних і потім вже вставить його в код вебсторінки. До речі, в базі даних назву вашого ресурсу з'явиться тільки після того, як пропишіть його в загальних налаштуваннях вордпресс .
Але ви то знаєте як називається ваш проект і зовсім не обов'язково звертатися для цього до бази даних при відкриття будь-якої його сторінки. Тому, після того як ви вже остаточно визначитеся з вибором шаблону, можна спокійно замінити в його файлах ділянки коду, що реалізують запити до БД, на конкретні назви, шляхи і т.п. ( тут дивіться як влаштовані теми оформлення в WordPress ).
Тим самим ми зменшимо кількість звернень до бази даних WP при завантаженні будь-який з сторінок блогу, а це вже не мало. Тепер давайте перейдемо від теорії до конкретики і подивимося, що реально можна підправити.
Для початку вам потрібно буде отримати доступ по FTP до файлів вашої теми оформлення. Вони знаходяться в папці:
/ Wp-content / themes / названіе_вашей_теми_оформленія
Почнемо з уже згаданого вище - HEADER. Думаю, що з Файлзілой ви вже знайомі і доступ по ФТП до хосту для вас не в новинку. Якщо немає, то вгорі є вікно пошуку і досить буде ввести туди слово «файлзіла» або «нотепад», щоб отримати найповнішу інформацію по цим двом архіполезним програмами.
У HEADER реалізовано досить багато звернень до бази даних, які спокійно можна замінити на статичні дані або ж взагалі видалити. У самому верху ви, напевно, побачите наступну ділянку коду:
<Meta http-equiv = "Content-Type" content = "<? Php bloginfo ( 'html_type');?>; Charset = <? Php bloginfo ( 'charset');?>" />
Ні, видаляти його, звичайно ж, не треба, але ось трохи видозмінити, прибравши непотрібні звернення до БД, можна:
<Meta http-equiv = "Content-Type" content = "text / html; charset = UTF-8" />
Ну ось, два запити в мінус - дрібничка, а приємно. Дальше більше. Що ще можна замінити або видалити в HEADER? Давайте перерахуємо:
- Видалити рядок з інформацією про номер встановленої версії WordPress. Вона не несе ніякої корисної навантаження і, більш того, є небезпечною, тому що деякі варіанти злому застосовні тільки до певних версіями, а з цього рядка як раз дуже зручно дізнаватися поточну версію вашого движка. Виглядає цей рядок зазвичай так: <meta name = "generator" content = "WordPress <? Php bloginfo ( 'version');?>" />
- Замінити URL до вашого файлу таблиці стилів CSS в вашій поточній темі оформлення на статичний. У коді це рядок: <link rel = "stylesheet" href = "<? Php bloginfo ( 'stylesheet_url');?>" Type = "text / css" media = "screen" />
замінити Урл до іконки favicon.ico на статичний. Фавікон є дуже важливим атрибутом будь-якого сайту (читайте про це про наведеної посиланням) і манкірувати їм не пристало нікому.
У мого WP блогу ця ікона має вигляд жовтої лампочки. Якщо у вас ще немає FAVICON.ICO, то обов'язково створіть її і пропишіть шлях до неї в HEADER, але тільки статичний (без звернень до БД). В оригінальному файлі цей рядок може виглядати приблизно так:
<Link rel = "shortcut icon" type = "image / ico" href = "<? Php bloginfo ( 'template_directory');?> / Favicon.ico" />- Замінити шлях до вашого фида на статичний. Що таке RSS стрічка і для чого її обов'язково потрібно використовувати в Вордпресс, ви можете почитати за посиланням. А так же я вже писав про те, як правильно налаштувати RSS стрічку в WordPress . У коді за це відповідає рядок: <link rel = "alternate" type = "application / rss + xml" title = "<? Php bloginfo ( 'name');?> RSS Feed" href = "<? Php bloginfo ( ' rss2_url ');?> "/>
- Замінити Урл до Pingback (розсилка відомостей про вашу статті по всіх адресах, які ви в цій статті згадали) на статичний: <link rel = "pingback" href = "<? Php bloginfo ( 'pingback_url');?>" />
Звідки брати статичні урли для заміни PHP коду
А звідки взяти всі ці статичні шляху, які ми повинні прописати замість динамічного коду PHP? Є досить простий спосіб. Вам потрібно всього лише відкрити будь-яку веб-сторінку вашого сайту в браузері і подивитися її вихідний код.
Для цього натискаєте правою кнопкою миші у вікні браузера і вибираєте з контекстного меню щось на кшталт «Вихідний код сторінки» або «Вихідний код», в залежності від того, в якому саме браузері відкрита ця вебсторінка.
Тепер шукайте там потрібні рядки і копіюєте шляху до файлу CSS, до фіду (RSS стрічці) і т.п.
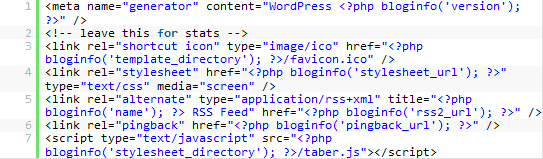
Справа в тому, що движок при генерації вебсторінки, динамічний PHP код, інтерпретується в Html теги. Ось саме їх ми скопіюємо з вихідного коду будь-якої вебсторінки по черзі і вставимо в HEADER замість оригінальних ділянок. Ось так виглядало це неподобство до перетворення:

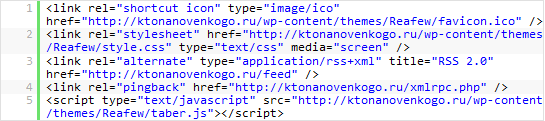
а після заміни URL на статичні - так (як то кажуть - відчуйте різницю):

Ще певну кількість звернень до бази вордпресс в мінус. Ну і, звичайно ж, те, про що ми говорили на початку статті. Знайдіть ділянки коду відповідають за динамічний висновок назви і опису вашого проекту:
<? Php bloginfo ( 'name'); ?>
і
<? Php bloginfo ( 'description'); ?>
Їх потрібно буде замінити, відповідно, на статичні назву і опис. Якщо у вас раптом після збереження цього замість російських букв вилізуть кракозябри ( тут читайте про кодування російської мови і проблеми з ними виникають), то відкрийте файл повторно на редагування і в Notepad ++ ( тут його опис живе), виберіть з верхнього меню пункт «Кодування» - «Перетворити в UTF-8 без BOM», а потім знову збережіть файл.
Якщо у вас ще в HEADER є опис верхнього меню, то там можна вручну прописати посилання на головну сторінку, замінивши динамічний код для формування цієї посилання. В оригіналі цей рядок коду може виглядати так:
<a href="<?php echo get_option('home'); ?> / "> Головна </a>
її треба буде замінити на:
<a href="https://ktonanovenkogo.ru/"> Головна </a>
Тепер перейдемо до файлу FOOTER, який так само повинен знаходитися в папці з вашою темою оформлення за адресою:
/ Wp-content / themes / названіе_вашей_теми_оформленія
У ньому можна замінити рядок виводить інформацію про те, що всі права захищені, приблизно такого вигляду:
<P class = "alignleft"> & copy; <? Php echo date ( "Y"); ?> <? Php bloginfo ( 'name'); ?> Всі права захищені <br />
на що-небудь таке, наприклад:
<Div class = "description"> & copy; KtoNaNovenkogo.ru, 2009-2013 | Всі права захищені </ div>
Ну і ще подивіться, що в FOOTER, за аналогією з описаним вище, можна ще модернізувати. У мене, наприклад, там дублюється верхнє меню і, отже, я так само як і в першому випадку замінив динамічний ділянку коду, що описує посилання на головну сторінку, на статичний URL.
WP Tuner - кількість запитів до БД вордпресс
Для того, щоб перевірити, скільки ж звернень до бази даних відбувається при завантаженні тієї чи іншої вебсторінки вашого блогу, ви можете використовувати відомий плагін WP Tuner, який можна завантажити - тут .
WP Tuner встановлюється на WordPress стандартним способом, а саме:
- розпакуйте архів, використовуючи ftp-менеджер підключіться до вашого блогу і завантажте папку wptuner в папку з плагінами wp-content / plugins / на сервері хостингу
- увійдіть в адмінку і виберете вкладку «Модулі» - «Inactive»
- знайдіть рядок з плагіном WP Tuner і увімкніть її
Якщо при установці плагіна WP Tuner у вас виникли будь-які труднощі, то можете звернутися до матеріалів цієї статті, про рішення можливих проблем з установкою плагінів. Тепер можна зайти в адмінку і ознайомитися з настройками цього розширення (з лівого меню вибрати Параметри -> WP Tuner.
Власне, налаштувань у WP Tuner не так вже й багато, до того ж для того, щоб даний модуль почне показувати кількість запитів до БД при завантаженні сторінки, взагалі нічого міняти не треба. Потрібно просто зайти на блог, але при цьому потрібно, щоб ви були під логіном адміністратора, і відкрити будь-яку сторінку.
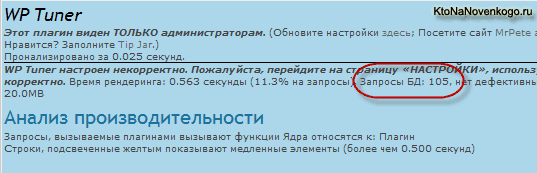
Після закінчення її завантаження перейдіть її вниз і побачите під футером вікно цього розширення. На малюнку наведеному нижче показано, де можна подивитися число звернень до бази даних, яке було вироблено.

Звичайні відвідувачі блогу, природно, цього неподобства, внесеного WP Tuner, бачити не будуть, тільки адміністратор, тобто ви.
Але подивитися число запитів до бази в WordPress можна і не вдаючись до послуг плагінів. Для цього потрібно отримати доступ до файлів вашого блогу по FTP і відкрити на редагування, наприклад, файл:
/wp-content/themes/названіе_вашей_теми_оформленія/footer.php
і де-небудь в його вміст потрібно вставити наступну конструкцію (місце вставки визначатиме область виведення числа запитів до БД в футере):
<? Php if (is_user_logged_in ()) {?> <? Php echo get_num_queries (); ?> Queries in <? Php timer_stop (1); ?> Seconds. <? Php}?>
В результаті після завантаження сторінки, в самому низу (в області підвалу), ви побачите, скільки при цьому було зроблено звернень до БД:
Ця інформація буде доступна тільки авторизованим користувачам. Т.ч., якщо у вас на блозі реєстрація відключена, то цей напис будете бачити тільки ви.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Php bloginfo ( 'html_type');?Gt;; Charset = <?
Php bloginfo ( 'charset');?
Що ще можна замінити або видалити в HEADER?
Виглядає цей рядок зазвичай так: <meta name = "generator" content = "WordPress <?
Php bloginfo ( 'version');?
У коді це рядок: <link rel = "stylesheet" href = "<?
Php bloginfo ( 'stylesheet_url');?
Php bloginfo ( 'template_directory');?
У коді за це відповідає рядок: <link rel = "alternate" type = "application / rss + xml" title = "<?

