- Добавьте панировочные сухари с помощью плагина WordPress SEO
- Настройки для пути крошки
- Придумай свой путь крошки
Путь крошки ( хлебные крошки ) показывает людей на вашей странице, где они находятся на вашем сайте, и предлагает простой способ вернуться на родительскую страницу. Google также нравится, когда вы используете панировочные сухари. Отказ от ответственности:
Партнерские ссылки можно найти в наших статьях и на наших страницах. Когда вы совершаете покупку по одной из этих ссылок, мы получаем (как правило, небольшую) комиссию от продавца. Мы всегда даем честное мнение о продуктах. Нажмите здесь для получения дополнительной информации.  В wplounge.nl мы также используем путь крошки. Статьи также устанавливают категорию в этом.
В wplounge.nl мы также используем путь крошки. Статьи также устанавливают категорию в этом.
Добавьте панировочные сухари с помощью плагина WordPress SEO
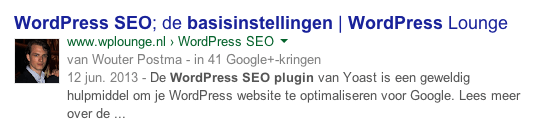
Если вы используете плагин WordPress SEO от Yoast используется, очень легко добавить крошки на ваш сайт WordPress. Мы также рекомендуем использовать для этого плагин Yoast, потому что Yoast не только гарантирует, что ваши хлебные крошки отображаются на вашем веб-сайте, но также добавляет хороший фрагмент кода, так что Google предоставляет результаты поиска по разрушающемуся пути. Это выглядит так:

Круимелпад в гугле
Чтобы добавить крошки, перейдите на вкладку Внутренние ссылки в плагине Yoast; Здесь вы можете активировать путь крошки. Затем вам нужно вставить следующий фрагмент кода в вашу тему, где вы хотите, чтобы появлялись хлебные крошки:
<? php if (function_exists ('yoast_breadcrumb')) {
yoast_breadcrumb ('<p id = "breadcrumbs"> "," </ p> ");
}?>
Идеальное место для этого - файл header.php . Таким образом вы гарантируете, что путь крошки автоматически появляется на каждой странице.
В некоторых темах WordPress путь крошки является стандартным, но часто он не имеет достаточных настроек или не гарантирует, что ваш путь крошки также виден в Google. Если вы хотите больше контролировать свои хлебные крошки, удалите хлебные крошки из своей темы и вставьте код Yoast в это место.
Настройки для пути крошки
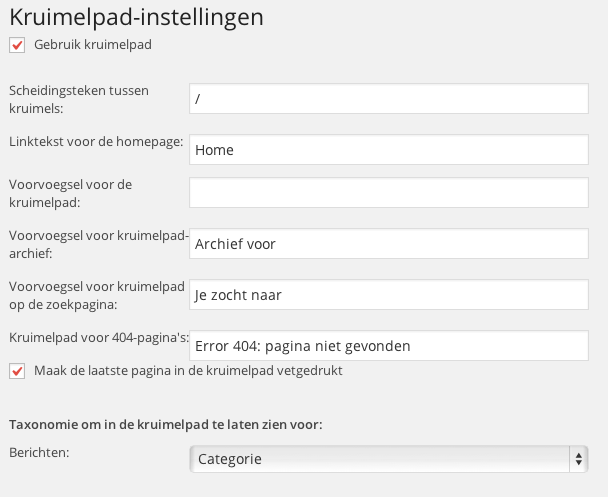
Вы можете решить для себя, как будет выглядеть ваш путь крошки (крошки). На изображении ниже вы можете увидеть, какие настройки доступны.

Настройки для ваших панировочных сухарей.
Как видите, вы можете указать, какой разделитель используется и какой текст следует использовать для домашней страницы. Вы также можете установить текст для архивных страниц, результатов поиска и 404 страниц.
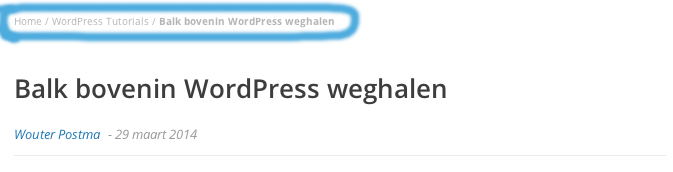
Еще одним полезным параметром является таксономия что вы хотите показать с сообщениями. Мы выбрали «Категория». Это гарантирует, что категория, в которой находится ваше сообщение, также отображается в пути крошки. Это также можно увидеть в верхней части этой страницы. Эта статья в категории « Учебные пособия по WordPress ».
Придумай свой путь крошки
Вы также можете присвоить пути крошки другой цвет или изменить размер шрифта. Вы делаете это с помощью CSS , По умолчанию «id» хлебных крошек - « хлебные крошки ». Чтобы указать конкретный макет здесь, в коде CSS вашей темы, добавьте следующий фрагмент кода в файл CSS:
#breadcrumbs {
шрифт - размер: 12 пикселей;
цвет: # 000000;
}
Например, вы можете настроить размер шрифта таким образом (в приведенном выше примере это 12px ) или изменить цвет (в приведенном выше примере это # 000000 , черный). Чтобы найти другой цвет, вам нужен цветовой код (шесть цифр). Вы можете найти это, например, на сайте ColorPicker.com ,

