- 11 помилок пов'язаних з текстами, які задушать ваше SEO
- 5 порад по структурі текстів, які полюблять пошукачі
- Чому так важливо форматування тексту?
- 15 Лайфхак для ідеальної подачі текстів
- Підводимо підсумки по текстової оптимізації сайту
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні я хочу продовжити тему, розпочату в статті « Seo оптимізація текстів для комерційного сайту ».
На початку публікації ми тезисно пробіжить по тому, що вже було сказано про створення ідеального тексту для комерційного сайту. Однак, навіть ідеальний, з точки зору пошукових систем і ваших відвідувачів, текст повинен бути відповідним чином оформлений. В іншому випадку він не зможе показати себе у всій красі.

Сьогодні ми здебільшого і будемо говорити саме про оформлення та подання. Адже навіть діаманти проходять довгий етап обробки, після чого поміщаються в відповідну їм оправу. Інакше це буде всього лише напівпрозорий камінчик, на який мало хто зверне увагу. З текстами справи йдуть приблизно так само.
11 помилок пов'язаних з текстами, які задушать ваше SEO
У попередній статті я досить докладно розписав основні помилки і дав ряд рад, які, на мою скромну думку, покликані поліпшити ваші відносини з пошуковими системами. Зараз же я хочу почати статтю з тезового перерахування того, що в ваших текстах може заважати просуванню сайту, а що, навпаки, допомагати.
Іншими словами, чого в ваших текстах бути не повинно, а що повинно бути обов'язково (більш розгорнуто про все це можна прочитати в першій частині, особливо якщо виникнуть питання або здолають сумніви):
- Скани текстів (графічні файли) не сприймаються пошуковими системами як текст (у всякому разі поки що), тому не варто їх використовувати замість контенту.
- Незмістовні тексти (водянисті) будуть практично марні для просування.
- Не слід писати тексти для пошукових роботів, бо це алгоритмами пошукових систем дуже легко розпізнається. Природність і ще раз природність. Пишіть так, щоб стаття була читабельна для людей.
- Ще гірше буде, коли вам тексти писатимуть погані Сео-копірайтери (водна водичка), намагаючись їх знову ж оптимізувати під пошукові роботи.
- Чи не виділяйте всі ключові фрази в статті жирним - за це можна потрапити під песимізація.
- Якщо текст великий (по крайней мере в кілька екранів перегляду), то без належного форматування він буде сприйматися користувачами погано, що призведе до погіршення поведінкових факторів і труднощів з просуванням. Обов'язково застосовуйте форматування (подробиці дивіться трохи нижче). наприклад:
- Текст повинен бути розбитий на абзаци (за принципом закінченої думки, а не за принципом однакових по висоті блоків), які один від одного по висоті повинні відділятися відступом (це дозволяє чисто візуально краще сприймати інформацію)
- По можливості використовуйте списки ( марковані або нумеровані , неважливо)
- Великі масиви тексту непогано було б розбавити вставкою картинок
- Дуже непогано також працюють іконки або інфографіка
- Гіперпосилання теж можуть поліпшити поведінкові чинники (зокрема, число переглянутих користувачем сторінок)
- Слід розставляти смислові акценти за допомогою виділення фраз або фрагментів тексту:
- Виділяючи жирним важливі для розуміння фрази (за них чіпляється око читача при побіжному перегляді)
- Виділяючи кольором або рамкою важливі шматки тексту
- Якщо якісь наведені факти або наявні дані можна оформити у вигляді таблиці, то це теж може поліпшити сприйняття, а значить збільшити ПФ і шанси потрапити в Топ.
- Багато граматичних помилок можуть звести нанівець всі ваші зусилля з просування вашого сайту
- Чи не спамьте в тексті ключовими словами - одне-два вживання на дві-три тисячі знаків буде цілком достатньо.
- Не нехтуйте заголовками і підзаголовками:
- Відсутність на сторінці заголовка в тегах H1 кілька знизить ваші шанси на успішне потрапляння в Топ
- Поганою ідеєю буде використання декількох H1 на веб-сторінці
- Ще гірше буде, якщо замість тегів підзаголовків H2 і H3 буде використовуватися багаторазово тег H1, а змінюватися розмір шрифту підзаголовків буде за допомогою CSS стилів.
- Якщо у вас текст більше двох тисяч знаків, то невикористання підзаголовків в тегах H2 і H3 (а при необхідності і нижчих) може погіршити поведінкові фактори і знизити ефект від просування. Форматування рулить, як я вже згадував трохи вище.
- Основний заголовок повинен відрізнятися від підзаголовків розміром шрифту. Відповідно, і підзаголовки різного рівня теж повинні відрізнятися один від одного.
- Зовсім поганий варіант ви отримаєте, якщо для основного заголовка (H1) будете використовувати той же розмір шрифту, що і в тексті. Трохи менше зло буде, якщо і розміри шрифтів підзаголовків будуть зливатися з текстовим масивом. Відвідувачі звертають увагу перш за все на заголовки.
- Контент на сайті найкраще розташовувати блоками, між якими обов'язково робіть відступи для їх комфортного сприйняття. Блоки досить добре сприймаються відвідувачами, особливо якщо кожен з них забезпечений помітним і зрозумілим заголовком. Те ж саме стосується і відступів між текстом і знаходяться в ньому картинками, іконками, відеороликами, таблицями і т.п.
- Ну, і найголовніше саме для комерційного сайту - помітна кнопка замовлення. Для інформаційного ресурсу її аналогом може бути кнопка для підписки на стрічку новин. Хоча, до саме текстової оптимізації це має дуже опосередкований стосунок.
Текст на вашому комерційному сайті повинен бути набагато більш правильним, ніж це можуть собі дозволити власники сайтів інформаційних. Вам належить битися за місце в Топі з сотнями конкурентів, у яких будуть аналогічні вашому сайти з аналогічними текстами. У такій боротьбі важливий кожен більш-менш значущий фактор, який можна було б поліпшити і тим самим підвищити свої позиції у видачі.
5 порад по структурі текстів, які полюблять пошукачі
Дуже важливим в цьому плані є правильна побудова логічної структури тексту:
- Оповідання має будуватися таким чином, щоб спочатку була б сформульована суть, а вже нижче йшло детальне її роз'яснення. Якщо говорити іншими словами, то йти треба від найцікавішого до менш цікавого. Забудьте шкільну програму, де спочатку твори вчили робити введення, потім писати основну частину, ну і в кінці - висновок. В інтернеті тексти не читають (як це відбувається з книгами), а переглядають. При використанні канонічної схеми, увагу користувача може виснажитися ще до того моменту, коли він добереться до суті. Тобто при написанні текстів для сайтів слід починати з укладання (суті), потім вже писати основну частину (роз'яснення та обґрунтування суті), а вже закінчувати розповідь чимось малозначущими, що в творах позначають як введення.
- Якщо у вас досить великий текст, то бийте його на абзаци, бо людям вкрай незручно читати, коли у вас на сторінці йде одна суцільна «простирадло» тексту. Як я вже неодноразово згадував, кожен абзац повинен містити в собі закінчену думку. Абзаци розділяйте пропусками рядків.
- Через кожні три-п'ять абзаців бажано робити підзаголовки. Так текст буде простіше читати.
- Блоки з контентом повинні мати відступи один від одного достатні, щоб користувач розумів, де закінчується один логічний блок і починається інший. Особливо це важливо, коли не використовуються різні фонові кольори для блоків або яке-небудь їх візуальне відділення.
- Ну і, природний, ніякої «води». Головне не розмір тексту, а його зрозумілість, достатність і правильне структурування.
Чому так важливо форматування тексту?
Як форматувати текст для отримання максимальної віддачі? Як ми з вами вже з'ясували, у користувачів інтернету складається дуже специфічний спосіб сприйняття інформації, який зі звичайним читанням (книг, газет, журналів) має мало спільного. Відвідувач на загальне сприйняття вашого сайту (відкритої в браузері сторінки) витрачає буквально пару секунд. За цей короткий час він встигає відзначити для себе в середньому до десяти елементів тексту, який має місце бути на сторінці. Що це за елементи? Найчастіше це:
- заголовки
- абзаци
- виділення жирним
- картинки
- Відео
- Іконки, інфографіка
Тобто відвідувачі буквально за одну-дві секунди сканують очима знову відкриту сторінку, зазначаючи для себе ряд елементів, щоб на підставі зібраних даних настільки ж швидко зробити висновок - чи потрібна їм надана тут інформація чи ні. І саме ці пару секунд мають найчастіше вирішальне значення.
Користувач або розуміє про що йде мова і продовжує подальше знайомство з текстом (і сайтом в цілому), або не розуміє. У другому випадку зовсім не буде фактом те, що він вважатиме за потрібне продовжувати заглиблюватися в читання, а не піде далі блукати по інтернету в пошуках більш зрозумілого уявлення, що цікавить його інформацією. Саме тому відсутність або непродумані форматування може служити причиною всіх ваших бід і невдач на терені просування сайту.
15 Лайфхак для ідеальної подачі текстів
Отже, які ж інструменти для форматування тексту є в нашому розпорядженні:
- В першу чергу увагу звертають, звичайно ж, на заголовок, за умови, що він за всіма правилами зроблений помітним. Трохи нижче я буду наводити приклади використання різної графіки для залучення уваги користувача в тому числі і до заголовків (наприклад, написання їх на так званих стрічках).
- На другому місце знаходиться, напевно, виділення фрагментів тексту жирним, іншим кольором, або написання ЗА ДОПОМОГОЮ ТІЛЬКИ ПРОПИСНИХ ЛІТЕР
- Списки теж привертають увагу (і дозволяють набагато швидше сприйняти інформацію, яку подають). Вони добре спрацюють, наприклад, при перерахуванні якихось властивостей ваших товарів або послуг.

При створенні списків для більшого залучення уваги їх можна маркувати іконками, як я, наприклад, це зробив для даного списку. Для цього зазвичай використовують оформлення за допомогою CSS правила list-style-image , Про можливості якого ви можете прочитати за посиланням.
Знайти відповідні зображення галочок для списків можна в інтернеті. Наприклад, в Гугл або Яндекс картинках , Або інших платних і безкоштовних сервісах, про які я писав у статті « Іконки, значки, фони, картинки і логотипи для вашого сайту ». Ну, або замовити їх у дизайнера.

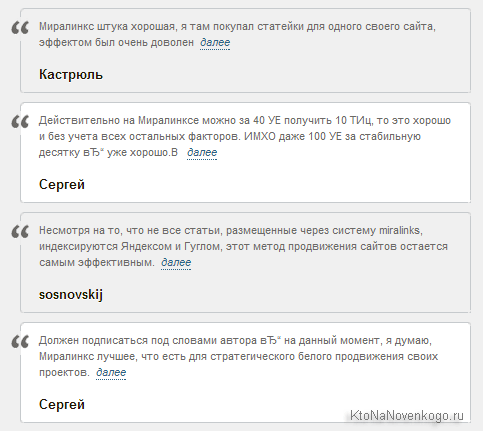
Наступним за значимістю, напевно, можна поставити виділення фрагмента тексту фоном, або рамкою (або і тим, і іншим одночасно). Особисто я це використовую не часто, але на комерційних сайтах таке можна зустріти часто-густо. Прикладом можете служити цей абзац, а засобами знову ж послужать CSS правила ( Background і Border в даному випадку). Хоча, для створення якісного виділення потрібні задатки дизайнера (або копіпастеров).
Наприклад, виділені таким чином фрагменти тексту (в нашому прикладі відгуки про біржу Міралінкс ) Сприймаються набагато краще і, що головне, їх зручно в такому вигляді читати:

Такий же спосіб виділення блоків тексту я використовував при публікації інтерв'ю, щоб відокремити мої запитання від відповідей опонента (див. Статті про « Лайфхак по SEO »(Читайте, що таке лайфхак ) Або « Інтерв'ю з творцем Гогетлінкс »).
 Далі у нас слід вставка картинок в текст ( тег IMG , Якщо хто не знає, це дозволяє робити). Текст плюс графіка в більшості випадків буде сприйматися краще, ніж просто текст. Само собою зрозуміло, що вони повинні «бути в тему», тобто нести в собі якийсь додатковий візуальний, добре читається і сприймається сенс. Це істотно покращує сприйняття тексту і підвищує конверсію. Будь-яка візуалізація (графіка, інфографіка, відео, списки, блоки) працює краще, ніж просто текст. Картинку можна зробити, при бажанні, обтічної текстом за допомогою CSS властивості Float , Як це зроблено в цьому абзаці.
Далі у нас слід вставка картинок в текст ( тег IMG , Якщо хто не знає, це дозволяє робити). Текст плюс графіка в більшості випадків буде сприйматися краще, ніж просто текст. Само собою зрозуміло, що вони повинні «бути в тему», тобто нести в собі якийсь додатковий візуальний, добре читається і сприймається сенс. Це істотно покращує сприйняття тексту і підвищує конверсію. Будь-яка візуалізація (графіка, інфографіка, відео, списки, блоки) працює краще, ніж просто текст. Картинку можна зробити, при бажанні, обтічної текстом за допомогою CSS властивості Float , Як це зроблено в цьому абзаці. - Багато користувачів набагато краще тексту сприймають відео, тому укупі з текстом можна буде вставити на сторінку і відеоролик. Вставити його можна, наприклад, за допомогою тегів Embed і object , Або за допомогою тега Iframe (якщо залили ролик, наприклад, на ютубі )
- Ще одним з важливих прийомів, що дозволяє поліпшити сприйняття текстового контенту на сайті, є іконки, бо графіка привертає увагу людини краще, ніж текст.

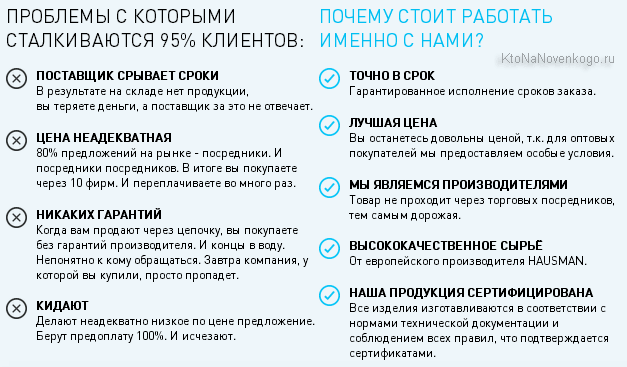
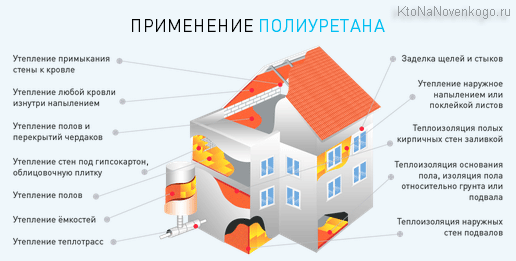
- Може використовуватися і будь-яка інша графіка, яка часто дозволяє замінити собою текстовий опис товару або послуги:

Подібна графіка може, наприклад, виконувати роль візуалізації наданої послуги, коли неможливо зробити фото, як у випадку з товаром. Це можуть бути графіки, намальовані коробки з інфопродукта і т.п. речі.

- Дуже непогано для залучення уваги спрацьовують різні стрілки. Їх досить часто можна зустріти на продають сторінках, де вони, як правило, вказують на форму замовлення, залучаючи до неї увагу відвідувача. По суті, подібні елементи підвищують конверсію сторінок, на яких вони розміщені.

- Також досить часто для залучення уваги відвідувача використовують такі елементи дизайну, як стрічки. Наприклад, такі:

Як правило, в стрічках пишуться заголовки або підзаголовки, або відокремлюються якісь важливі елементи тексту.

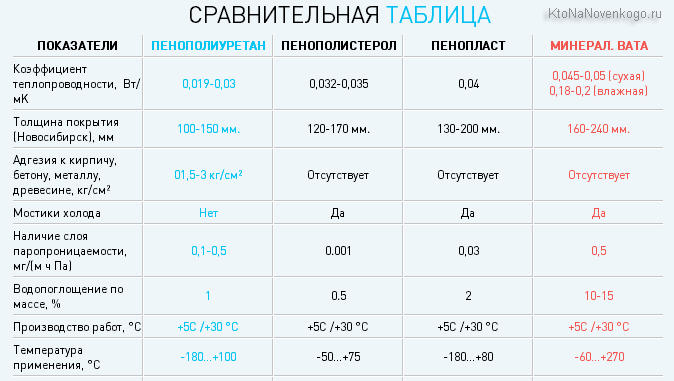
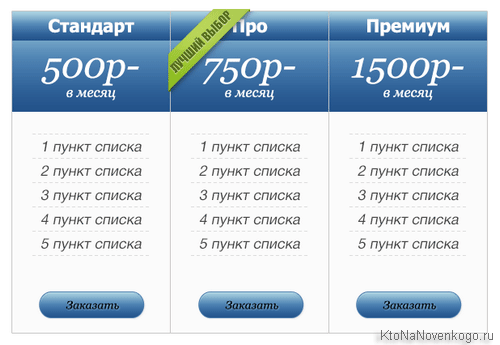
- Якщо в тексті йде перерахування якихось ваших робіт або характеристик, або необхідно вставити в текст прайс, то дуже добре для цієї мети підійдуть таблиці.

Знову ж таки, робити це потрібно грамотно - НЕ ліпити рядка і осередка один до одного без комфортних відступів. Також добре працює в таблицях виділення, але саме важливих для розуміння елементів, а не ключових слів. Ну і з дизайнерської точки зору, таблиці повинні виглядати органічно і не відштовхуючи.

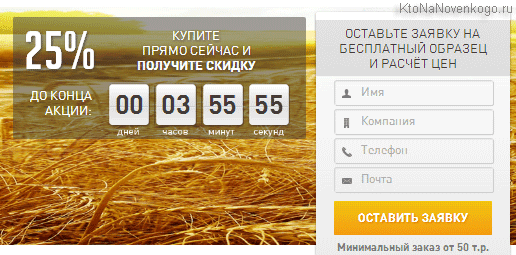
- Дуже хорошим стимулятором продажів на комерційному сайті є акції, розпродажі, спецпропозиції і т.п. цікаві для відвідувачів речі, коли їм пропонується заощадити чималу дещицю їх коштів. А одним з інструментів підвищення конверсії на сторінці акції є таймер зворотного відліку. Він серйозно збільшує мотивацію користувача до покупки. В інтернеті ви зможете знайти вже готові скрипти цих таймерів.

- Текст служить для того, щоб зацікавити користувача в тому, що ви йому пропонуєте. Коли він своє призначення виконає, то користувач повинен буде без проблем знайти кнопку замовлення і зробити те, чого нього конверсійне дію. Для цього кнопка повинна бути помітною. Можливо, що у вас вона виглядати буде не так химерно, як на скріншоті:

Але її основне завдання - бути знайденої відвідувачем все за ті ж пару секунд, інакше він може легко передумати купувати / замовляти і піде геть. Кнопка замовлення повинна бути помітною. Найкраще її робити червоною або помаранчевої (вже сформований образ, який подсоздательно буде шукати відвідувач).
- Як я вже згадував вище, весь контент на сторінці краще розділяти на блоки, які дозволяють набагато простіше зорієнтуватися, де і що саме знаходиться (просто пробігши очима по сторінці). Велика простирадло тексту буде сприйматися на порядок гірше. Модель стандартна, але реалізовуватися вона може по-різному. Власне, ця сторінка, яку ви зараз читаєте, теж розбита на блоки - шапка, сайдбар, місце в центрі для основного контенту, коментарі, футер. На комерційному сайті контент, звичайно ж, повинен розташовуватися більш компактно для його кращого сприйняття.
Підводимо підсумки по текстової оптимізації сайту
Спробуємо підсумувати все, про що ми говорили в цій і в попередній статтях:
- На сьогоднішній день досягти результатів в пошуковому просуванні без текстів взагалі не можливо. Без них сучасне SEO не існує за визначенням, тобто ви не отримаєте ні позицій по потрібним пошуковим запитам, ні тематичного трафіку на ваш сайт, ні продажів. Нічого не буде.
- Як би це банально не звучало, але тексти завжди потрібно писати саме для людей. Часи успішної оптимізації текстового вмісту сторінки під пошукові системи (на жаль багатьох SEO-шників) канули в лету. Відповідно, якщо ви тексти пишіть НЕ самі, то шукайте копірайтерів, які здатні писати для людей. Насправді, це не так вже й просто зробити, але біржі контенту і копірайтингу вам можуть допомогти.
- Завжди форматуйте тексти, використовуючи якісь з описаних вище загальноприйнятих способів. Можете їх підглянути у ваших успішних конкурентів.
- Спробуйте поставити себе на місце відвідувача вашого сайту, або попросити когось не упереджено оцінити ваші тексти на предмет: «А чи будуть їх читати?». І чи можливо при цьому за першу пару секунд зрозуміти, про що цей текст оповідає (зазвичай за це відповідає заголовок та інші основні елементи форматування, перераховані вище).
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Чому так важливо форматування тексту?Як форматувати текст для отримання максимальної віддачі?
Що це за елементи?
Спробуйте поставити себе на місце відвідувача вашого сайту, або попросити когось не упереджено оцінити ваші тексти на предмет: «А чи будуть їх читати?

