- Как: Адаптивная Галерея Изображения!
- Отзывчивый Галерея изображений Maker
- SEO Friendly
- Скачать бесплатно
- Комментарии
 Как: Адаптивная Галерея Изображения!
Как: Адаптивная Галерея Изображения!
 Посмотрите на Адаптивную Галерею - Супер Эффекты и Макеты!
Посмотрите на Адаптивную Галерею - Супер Эффекты и Макеты!
 Адаптивная галерея изображений HTML Code
Адаптивная галерея изображений HTML Code
Код для вставки между тегами <head> </ head>:
<! - Начать раздел WOWSlider.com HEAD -> <link rel = "stylesheet" type = "text / css" href = "engine1 / style.css" /> <script type = "text / javascript" src = " engine1 / jquery.js "> </ script> <! - Завершить раздел WOWSlider.com HEAD ->HTML-код для вставки между тегами <body> </ body> в том месте, где должна отображаться галерея jQuery:
<! - Начать раздел ТЕЛО WOWSlider.com -> <div id = "wowslider-container1"> <div class = "ws_images"> <ul> <li> <img src = "data1 / images / bell_pepper.jpg" alt = "Bell Pepper" title = "Bell Pepper" id = "wows1_0" /> Перцы являются богатыми источниками антиоксидантов и витамина C </ li> <li> <img src = "data1 / images / fruit_bowl.jpg" alt = "Fruit Bowl" title = "Fruit Bowl" id = "wows1_1" /> Свежие фрукты, как правило, содержат большое количество клетчатки, витамина С и воды </ li> <li> <img src = "data1 / images / meat.jpg" alt = "Мясо" title = "Мясо" id = "wows1_2" /> Мясо является частью рациона человека в большинстве культур </ li> <li> <img src = "data1 / images / muesli.jpg" alt = " Мюсли "title =" Мюсли "id =" wows1_3 "/> Мюсли - это блюдо для завтрака на основе сырого овсяного зерна и других ингредиентов </ li> <li> <img src =" data1 / images / pizza.jpg "alt =" Пицца "title =" Pizza "id =" wows1_4 "/> Пицца увенчана мясом, овощами и приправами </ li> <li> <img src =" data1 / images / turkey_hen.jpg "alt =" Турция Курица "title =" индейка курица "id =" wows1_5 "/> люди обычно едят индеек в особых случаях например, Рождество </ li> </ ul> </ div> <div class = "ws_bullets"> <div> <a href="#" title="Bell Pepper"> <span> <img src = "data1 / tooltips / bell_pepper.jpg "alt =" Bell Pepper "/> 1 </ span> </a> <a href="#" title="Fruit Bowl"> <span> <img src =" data1 / tooltips / fruit_bowl .jpg "alt =" Фруктовая ваза "/> 2 </ span> </a> <a href="#" title="Meat"> <span> <img src =" data1 / tooltips / meat.jpg "alt = "Мясо" /> 3 </ span> </a> <a href="#" title="Muesli"> <span> <img src = "data1 / tooltips / muesli.jpg" alt = "Мюсли" / > 4 </ span> </a> <a href="#" title="Pizza"> <span> <img src = "data1 / tooltips / pizza.jpg" alt = "Pizza" /> 5 </ span > </a> <a href="#" title="Turkey Hen"> <span> <img src = "data1 / tooltips / turkey_hen.jpg" alt = "индейка" /> 6 </ span> </ a> </ div> </ div> <div class = "ws_shadow"> </ div> </ div> <script type = "text / javascript" src = "engine1 / wowslider.js"> </ script> < script type = "text / javascript" src = "engine1 / script.js"> </ script> <! - конец раздела WOWSlider.com BODY -> Отзывчивый Галерея изображений Maker
Отзывчивый Галерея изображений Maker
Высокое качество
WOWSlider дает вам довольно большие преимущества слайдеров изображений высокого класса. Простой в использовании интерфейс перетаскивания позволяет без труда создавать макеты галерей и просматривать изображения непосредственно в процессе их создания. Добавить, затем переместить или удалить контент без усилий. Вы можете импортировать изображения из учетных записей Picasa, Flickr или Photobucket.

SEO Friendly
SEO очень важен в наши дни. WOWSlider основан на простом HTML5. Поисковые системы могут собирать информацию о галерее и сканировать ваш веб-сайт и при этом выглядеть так, как вы хотите. Таким образом, легковесный фреймворк, на котором построен WOWSlider, также улучшит время загрузки страницы, эффективно повысив рейтинг вашей страницы.
Скачать бесплатно
WOWSlider Responsive Image Gallery Maker полностью бесплатен для любого личного веб-сайта или для целей тестирования. Вам действительно нечего терять! Загрузите полностью функциональную бесплатную версию сегодня и проверьте ее сами.

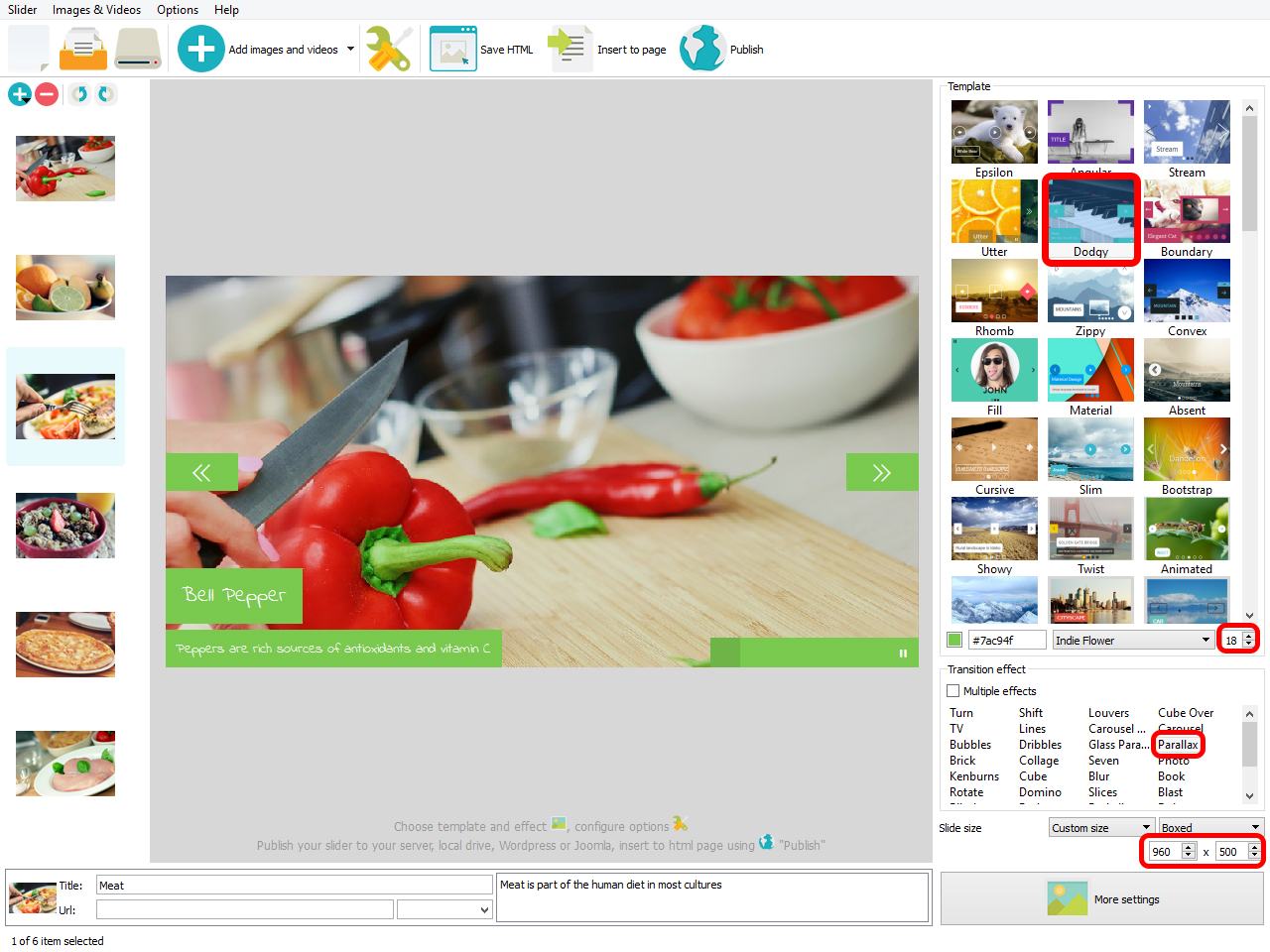
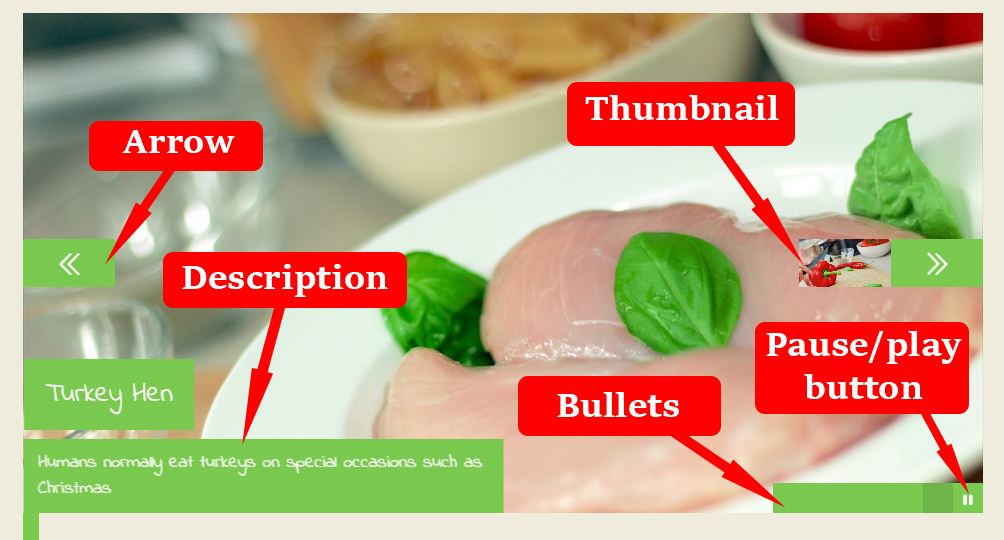
Текущее отзывчивое изображение Галерея начальной загрузки имеет полупрозрачную четырехугольную раму, которая хорошо сочетается с другими полупрозрачными элементами. С левой и правой сторон слайда показаны 2 кнопки со стрелками. Они состоят из круга белого цвета со стрелкой внутри. Кнопка наполовину заполняется при наведении мышки. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Ораниенбаум» написан в белом полупрозрачном прямоугольнике с круглыми границами. В нижней части слайд-шоу вы можете увидеть киноленту. Вы можете легко перейти на любой слайд, нажав на миниатюры.
 Комментарии
Комментарии
Попытка создать слайд-шоу в WowSlider, без проблем импортировать изображения с измененным размером, однако, когда я пытаюсь изменить элемент в дизайне, появляется окно wowslider перестало работать. Необходимость перезагрузки и повторных попыток изменения каких-либо элементов вызывает ту же проблему. Пожалуйста, сообщите, если есть исправление, или я делаю что-то не так. Мой компьютер работает на Windows 7.

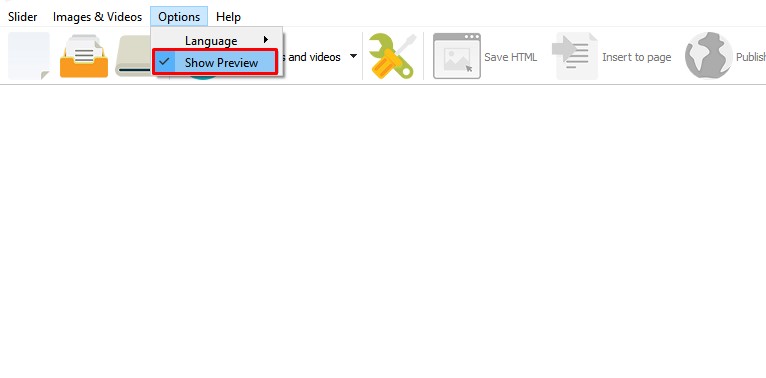
Если ваше приложение продолжает падать, возможно, вы пытаетесь использовать слишком много изображений в слайд-шоу. Если это правда, перейдите к «Параметры» в приложении и снимите флажок «Показать предварительный просмотр». Закройте приложение и запустите его снова, тогда оно должно работать более стабильно.
Сколько это слишком много?
Слишком много, когда приложение начинает падать. Количество зависит от размера изображений.
Не могли бы вы быть более конкретным. У меня есть 63 изображения галереи общим объемом 14 МБ, и после выбора адаптивного шаблона, параметров эффекта и конфигурации, средство создания галерей перестает работать, если я продолжу снижать качество изображения, оно не будет иметь смысла показывать их в виде слайд-шоу. Цените любую дополнительную поддержку, которую вы можете предложить. У вас есть какие-либо настройки по умолчанию, чтобы я мог, по крайней мере, запустить его, а затем продолжить работу с программным обеспечением. В настоящее время он не предлагает то, что мне нужно.
К сожалению, у нас нет такой информации. Извини за это. Пожалуйста, включите предварительный просмотр, чтобы продолжить работу в приложении. Перейдите в «Параметры» и установите флажок «Показать предварительный просмотр» без флажка.
Просто скачал бесплатную некоммерческую версию и она мне очень понравилась. Можно ли увеличить размер «КОРОБКИ»?
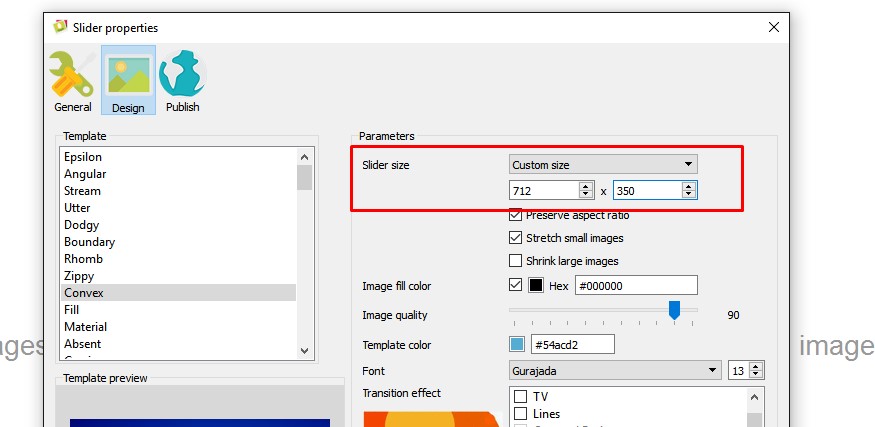
Да, вы можете выбрать любой размер, который вам нравится. Перейдите в Свойства -> Дизайн -> Параметр -> выберите «Нестандартный размер» -> введите нужный размер.

В этой галерее изображений iframe, почему при уменьшении размера страницы или на мобильном устройстве появляется забавная серая рамка? Как мне избавиться от этого?
На этой странице, когда я уменьшу размер окна браузера, кнопка «запросить каталог» справа обернет текст и перейдет под «кнопку домой». Как мне это изменить? Я не хочу этого делать ...
на этой странице, когда вы смотрите на нее по телефону, раскрывающиеся меню выдвигают содержимое страницы вниз. Есть ли способ сделать так, чтобы он просто просматривал содержимое, не опуская его?
Клиент спрашивает, могу ли я что-то сделать.
Когда вы просматриваете домашнюю страницу на телефоне, фотогалерея, конечно, уменьшается в размере для меньшего экрана. Мой клиент говорил мне, что некоторые слайд-шоу позволят вам использовать разные, перемещать вертикальные изображения, для просмотра телефона. Поэтому, когда клиент разговаривает по телефону, используются разные изображения, которые являются более вертикальными и занимают большую часть экрана. Это вариант с wowsider?
К сожалению, отправленная вами страница недоступна.
Я пытаюсь создать мобильный веб-сайт с шириной 320 пикселей. Я хотел бы, чтобы миниатюры оставались внизу, но они исчезают в точке останова около 400 пикселей. Что мне нужно сделать, чтобы это исправить?
Вы можете найти эти строки в вашем файле .css:
@media all and (max-width: 400px) {# wowslider-container1 .ws_controls, # wowslider-container1 .ws_bullets, # wowslider-container1 .ws_thumbs {display: none}}Вы можете удалить их полностью или только некоторые селекторы.
А как насчет полноэкранной кнопки? Я не могу показать это на мобильном устройстве. Я просмотрел файлы CSS, но не могу найти нужную строку.
Приносим извинения за неудобства. Это известная проблема, над которой мы работаем.
Я веб-дизайнер, маркетолог и т. Д., И у меня есть три клиентских сайта, которые мне действительно нужны: галерея / слайдер / карусель (что угодно), и это больше, чем то, что поставляется с системой CMS, которую я использую. (В моем случае). Я буквально часами смотрел на то, что доступно в Интернете, и был разочарован, потому что большая часть этого мусора или требует больше навыков кодирования, чем владения. Потом я наткнулся на ваш товар и подумал, что нашел золото!
У меня только одна проблема. Я могу разобраться с вашим GUI. Это действительно ясно, но, поскольку я не программист, я не уверен в своей способности заставить его работать на моих сайтах Weebly. Итак, мой вопрос: есть ли кто-нибудь, кто мог бы загрузить проект в Weebly для меня? Я могу построить то, что мне нужно, мне просто нужно, чтобы он был загружен правильно.
Если вы собираетесь добавить WOW Slider в Weebly, см. Эту инструкцию здесь: http://wowslider.com/help/adding-wowslider-to-weebly-46.html
Эти инструкции немного для меня. Кроме того, эта страница немного устарела, поскольку вы добавили возможность публикации на Google Диске. Я думаю, что это был бы отличный вариант для меня, так как все, что мне нужно сделать, это использовать элемент Embed в Weebly Designer и вставить код. Я попробовал это снова, и это больше не будет работать.
Затем я попробовал код iframe, и он работает как шарм, за исключением того, что полученная фотогалерея не реагирует на мобильные устройства. Изображения отображаются, но не на полную ширину на планшете или смартфоне.
Я не хочу вас беспокоить, но я так близок к тому, чтобы получить то, что я хочу, но я просто не знаю, какое поведение / ограничения ожидать. Если бы iframe был адаптивным для мобильных устройств, я бы бесплатно использовал Google Drive в качестве хоста.
Я смог опубликовать свой слайдер Google Drive в Weebly с помощью скрипта. Я добавил его в элемент «Код для встраивания», но мой слайдер не был виден в предварительном просмотре. Также есть некоторая проблема, и значки со стрелками не видны, если они являются символами шрифта.
Сколько это слишком много?Можно ли увеличить размер «КОРОБКИ»?
В этой галерее изображений iframe, почему при уменьшении размера страницы или на мобильном устройстве появляется забавная серая рамка?
Как мне избавиться от этого?
Как мне это изменить?
Есть ли способ сделать так, чтобы он просто просматривал содержимое, не опуская его?
Это вариант с wowsider?
Что мне нужно сделать, чтобы это исправить?
А как насчет полноэкранной кнопки?
Итак, мой вопрос: есть ли кто-нибудь, кто мог бы загрузить проект в Weebly для меня?

