- 1. Загальна інформація
- Наявність санкцій і фільтрів
- 2. Основні SEO-характеристики
- Теги заголовків H1, H2
- Атрибут Alt для картинок
- Аналіз текстів на сайті
- унікальність
- оптимізація
- Перевірка з точки зору користі для читача
- 3. Технічні характеристики
- Наявність помилки «Googlebot не може отримати доступ до файлів CSS і JS на сайті»
- Швидкість завантаження сторінок
- Оптимізація під мобільні пристрої
- Валідність HTML-коду
- биті посилання
- дубльований контент
- підсумки
Про важливість пошукової оптимізації не говорить тільки ледачий. Ми не ледачі =), не раз писали, наприклад, на що орієнтуватися при самостійній роботі, давали SEO-підказки і рекомендації, не так давно публікували список інструментів , Які допомагають просувати сайт швидше і зручніше.
Однак поради порадами, а як бути з практичним завданням - аналізом власного ресурсу, перевіркою оптимізації сайту? Що перевіряти, якими саме сервісами і програмами скористатися, на які показники дивитися і як ці дані трактувати?
Сьогодні ми розповімо, як наші фахівці проводять SEO-аудит клієнтських сайтів, чим користуються і на що звертають увагу. Показуємо буквально на пальцях, не лінуйтеся, перевірте оптимізацію свого сайту!
1. Загальна інформація
Присутність в індексі
Google Webmaster і Яндекс.Вебмайстер - ваші найважливіші друзі, які допоможуть отримати різноманітну інформацію по сайту. Якщо раптом ви ще не є зареєстрованим користувачем і не додали ресурс в них, рекомендуємо це зробити. Повідомляти пошуковикам необхідні відомості, проводити перевірку ряду параметрів буде значно зручніше.
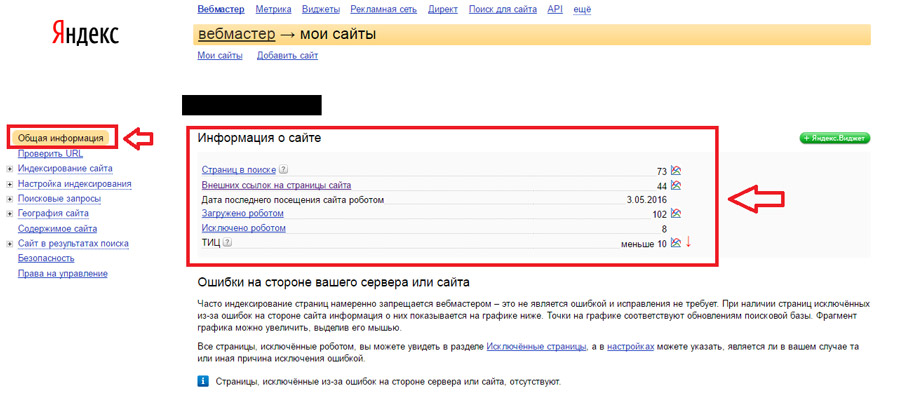
Отже, інформацію по індексації в Яндексі дивимося в розділі «Загальна інформація»:

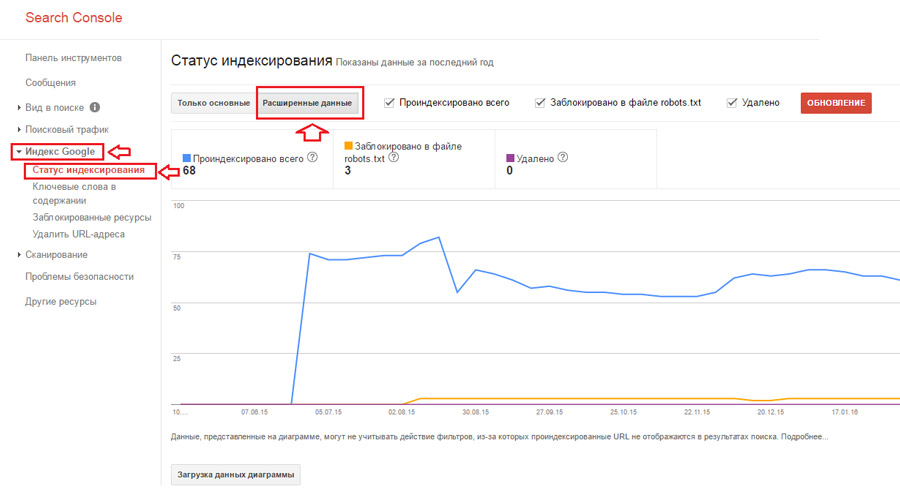
В Google: вибираємо «Індекс Google» → «Статус індексування». Для відображення всієї інформації не забуваємо вибрати «Розширені дані» і натиснути кнопку «Оновлення».

Багато хто скаже: я все це бачив, що тут складного або корисного? Так, бачили, так, це знайти нескладно, але, як показує практика, багато хто не звертають на це уваги. Представлена в даних розділах інформація допоможе дізнатися, чи все в порядку з індексацією, чи є які-небудь помилки, а відтак вчасно їх виправити. Наприклад, якщо ваш ресурс досить великий, а в індексі мало сторінок, це перший дзвіночок про серйозні проблеми або санкції. Або ще ситуація: сайт складається приблизно з 300-400 сторінок, а Веб-майстер показує в 2 рази більше сторінок в індексі - це критична помилка для просування, значить, в індексі занадто багато дублів.
Наявність санкцій і фільтрів
Перевірити, чи застосовувалися пошуковими системами до сайту будь-які заходи і які саме, можна в наступних розділах:
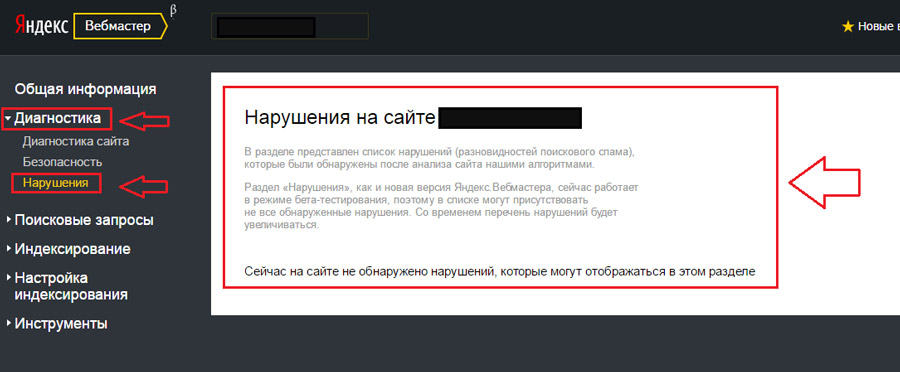
В новому Яндекс.Вебмастере : «Діагностика» → «Порушення».

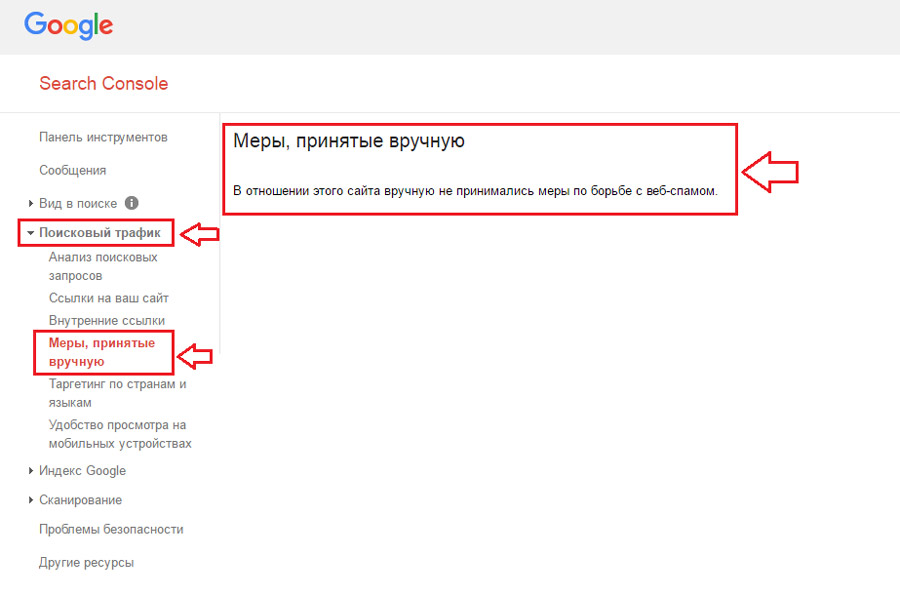
В Google: «Пошуковий трафік» → «Заходи вжиті вручну».

Сподіваємося, нікому не потрібно пояснювати, чим може загрожувати наявність попереджувальних повідомлень в даних розділах?
2. Основні SEO-характеристики
Теги title, description, keywords
Про те, що title є важливим фактором в оцінці релевантності сайту запиту, теж сказано чимало. Він повинен бути і оптимізований, і для користувачів привабливий.

Про description теж забувати не потрібно, він бере участь у формування сниппета - короткого опису сайту в результатах видачі. Тому не менш важливо правильно скласти і його. Про те, як працювати з тегами, читайте в нашій книзі Тег title і мета-теги description і keywords: правила і секрети . Там все детально і в деталях.
Тепер не менш важливе питання: як перевірити заповнення тегів для всіх сторінок сайту?
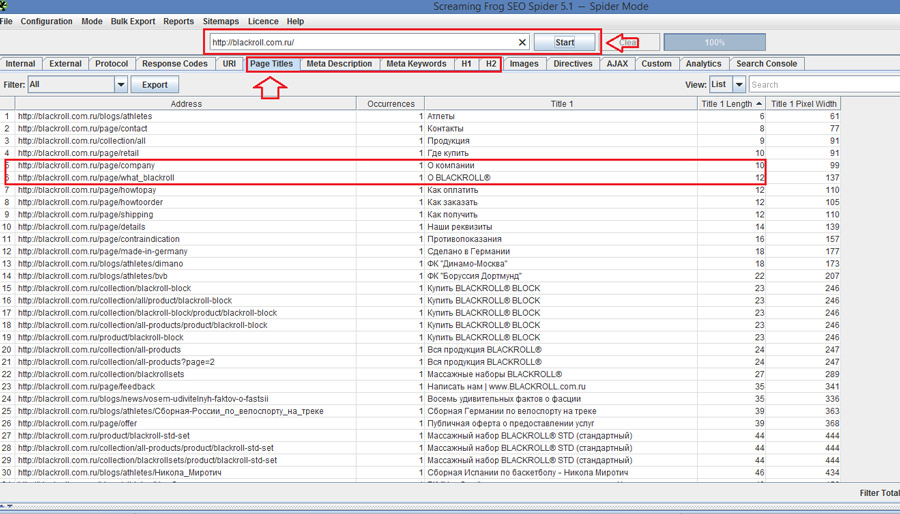
Наприклад, це можна зробити за допомогою програми ScreamingFrog . Інтерфейс інтуїтивно зрозумілий: вводимо адресу сайту, запускаємо перевірку, чекаємо результат і починаємо аналіз.

Уважно вивчаємо дані у вкладках Page Titles, Meta Description, Meta Keywords.Что нас буде цікавити:
- для всіх чи сторінок заповнені теги title, description - вони повинні бути присутніми на кожній сторінці і бути унікальними, тобто не дублюватися;
- чи є keywords - тут все навпаки, його бути не повинно (пояснення нашої точки зору тут );
- чи використовуються ключові слова, релевантні вони сторінці;
- яка довжина тегів, чи не занадто довгі або короткі назви та опису сторінок;
- чи немає спецсимволов і т.д.
З'ясуйте, чи підходять знайдені теги основним правилам. Якщо немає - виправляйте.
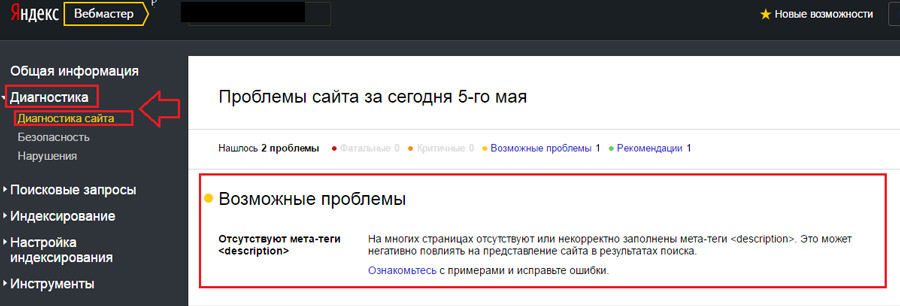
Також подивіться, як Яндекс і Google бачать description. Розділ «Діагностика» → «Діагностика сайту» в Яндексі. Список сторінок, для яких виявлено проблеми, буде доступний за посиланням «Ознайомтеся».

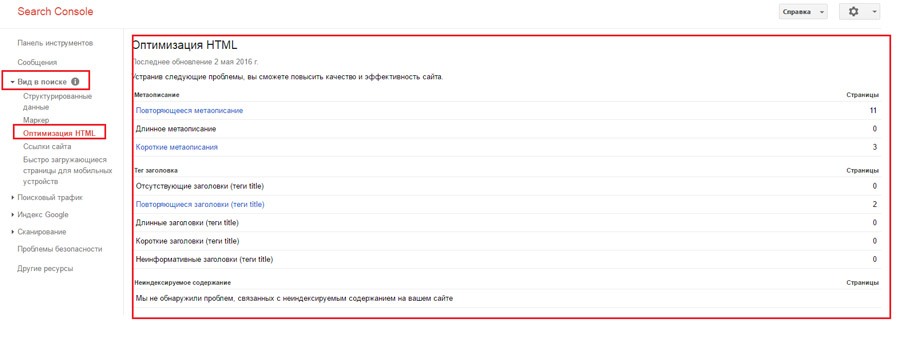
І в Google: «Вид в пошуку» → «Оптимізація HTML».

Теги заголовків H1, H2
Правильне оформлення заголовків не тільки допоможе відвідувачу швидше знайти потрібну інформацію і зорієнтуватися на сторінці, а й дозволить збільшити вагу ключових слів.
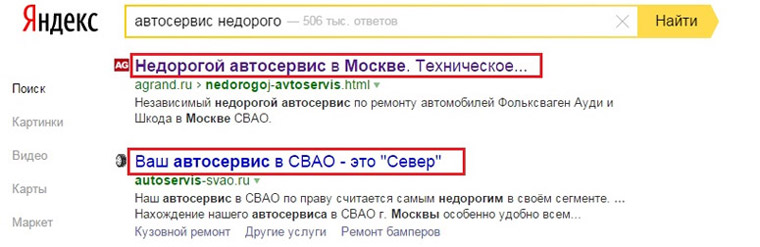
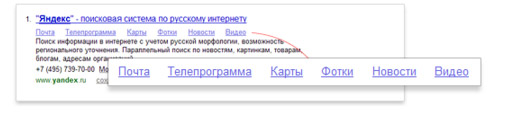
Крім того, тег <h1> грає важливу роль при формуванні швидких посилань у видачі Яндекса.

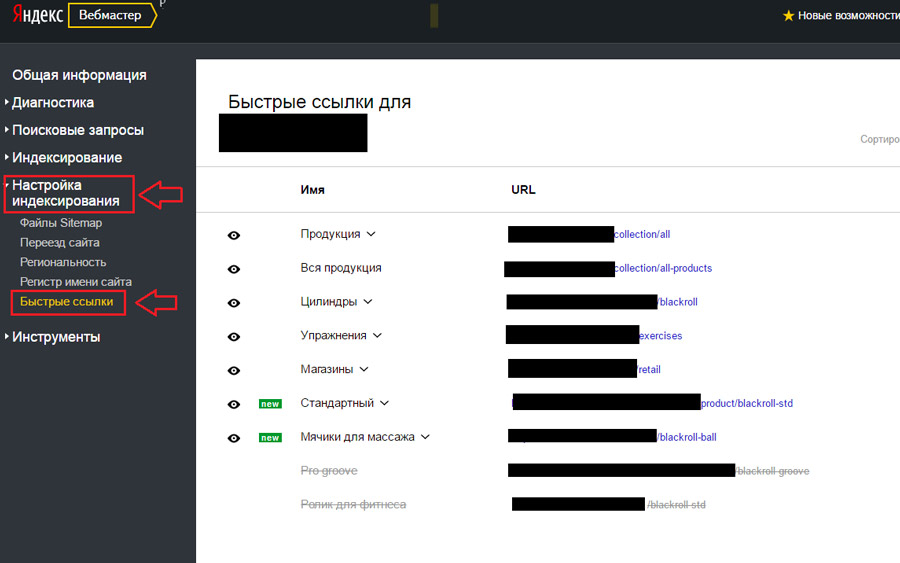
Перевірити, чи визначено для сайту швидкі посилання, а також керувати ними можна в новому Яндекс.Вебмастере:

Якщо для вашого сайту вони визначені, ви повинні розуміти, навіщо і як це зроблено. Про формування швидких посилань ми писали тут .
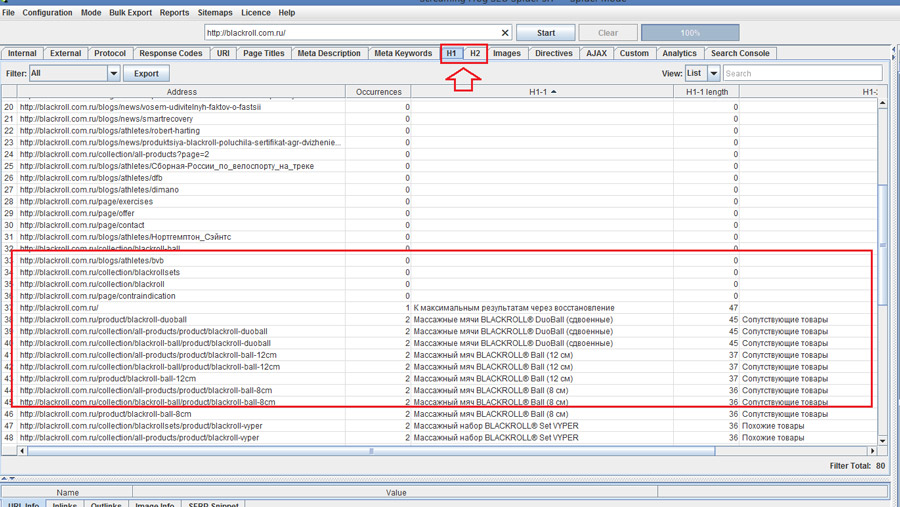
Повертаємося до програми ScreamingFrog. Тепер перевіряємо дані у вкладках H1 і H2:

При перевірці пам'ятайте:
- H1 бажано скласти унікальними для всіх сторінок;
- H1 повинен бути на сторінці тільки один, в нашому прикладі їх два - це критична помилка;
- теги заголовків повинні включати ключові слова з семантичного ядра.
Тому якщо у вас знайшовся ряд сторінок, для яких H1 або H2 не прописані, теги занадто короткі і неінформативні, то заповніть їх коректно.
Розгорнуті відомості про те, як складати теги H1 і H2, є в нашій статті .
Атрибут Alt для картинок
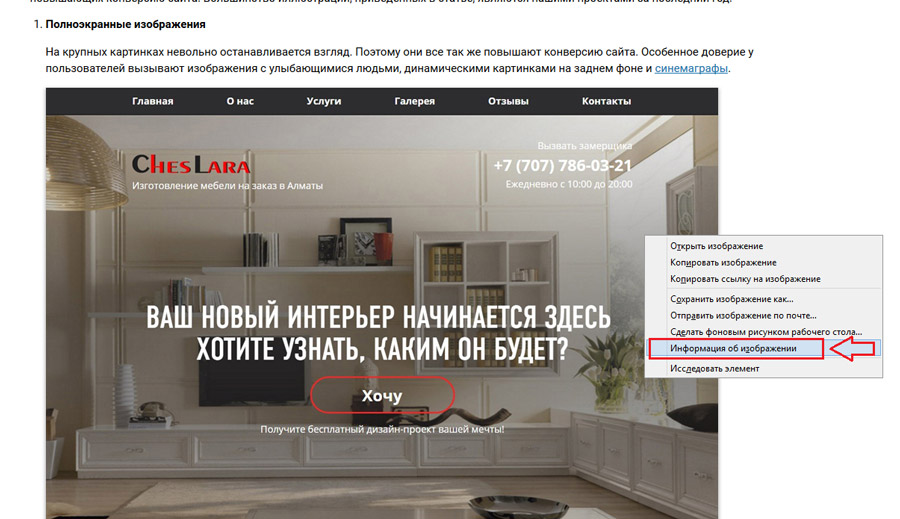
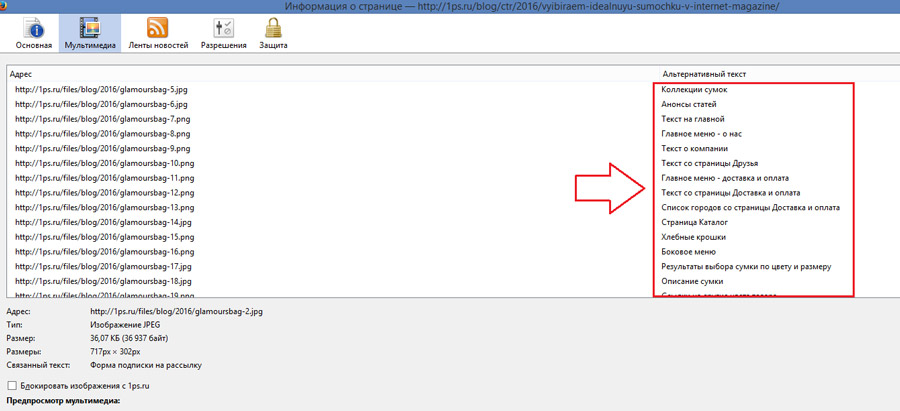
Подивіться, чи прописаний атрибут alt тега <img> до всіх картинок на сайті. Найзручніше це зробити в браузері Mozilla Firefox. Клацніть по зображенню правою кнопкою миші, виберіть «Інформація про зображення»:

Нас цікавить інформація в колонці «Альтернативний текст»:

Зміст атрибута враховується пошуковими системами і впливає на рейтинг вашого ресурсу. Перевірте, щоб alt був прописаний для всіх картинок, відповідав зображенню і по можливості містив відповідні ключові слова.
Аналіз текстів на сайті
Ми часто пишемо, що якісні тексти - це основа всього просування. Проаналізувати ваш контент допоможуть сервіси text.ru - перевірка на унікальність, pr-cy - на Переспа, « Главред »- на наявність кліше, штампів і різного смислового сміття.
унікальність
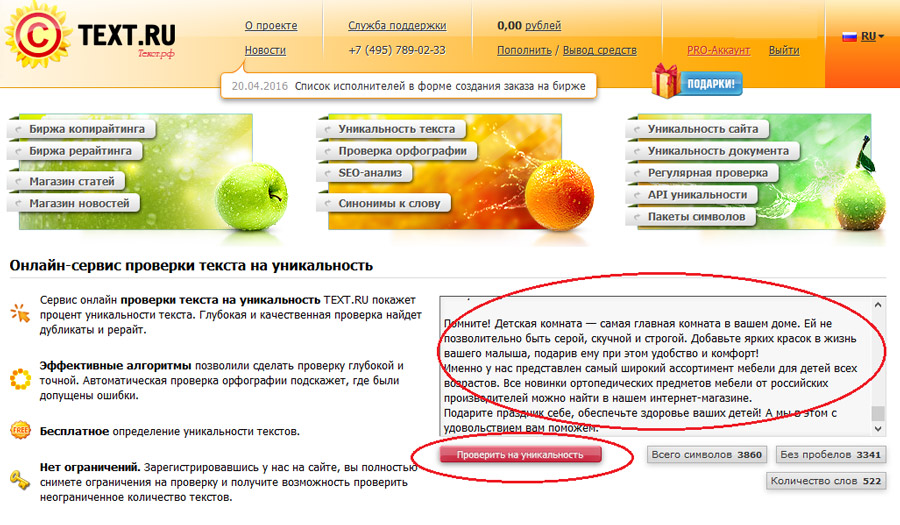
Для перевірки на унікальність вам потрібно просто вставити текст у відповідне вікно на сайті і натиснути кнопку «Перевірити».

Буквально кілька хвилин, і ви дізнаєтеся унікальність вашого тексту, вона повинна бути не менше 90%.
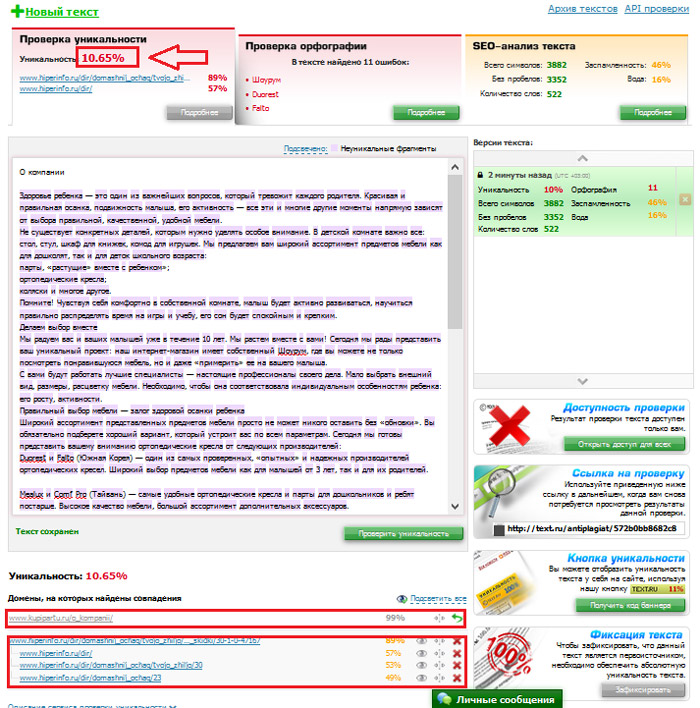
Не забудьте тільки в списках доменів, на яких знайшлися збіги, виключити свій сайт. Якщо текст є тільки на вашому ресурсі - відмінно, якщо немає і збігів досить багато - треба допрацьовувати або повністю переписувати.

Щоб захистити свій контент від копіювання, не забувайте закріплювати на нього права в Яндекс.Вебмастере. Детальніше про перевірку на унікальність дивіться тут .
оптимізація
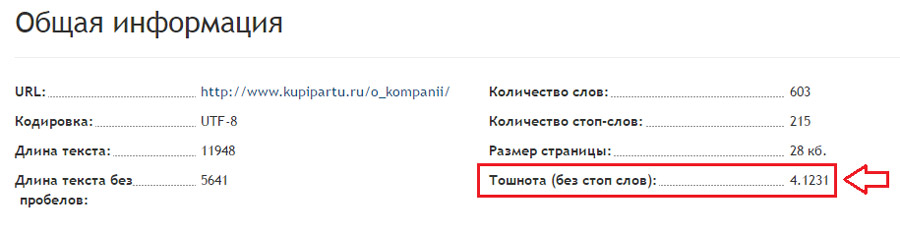
Наступний крок - за допомогою pr-cy перевіряємо як йдуть справи у цього ж тексту з оптимізацією:

В першу чергу дивимося на нудоту. Вона повинна бути в рамках 5-8%. Якщо менше - текст оптимізований мало, просування цього недостатньо, якщо вище - то переоптімізірованние, що може спричинити за собою санкції. Детальніше про нудоту читайте за посиланням .
Далі перевіряємо щільність ключових слів. Звертаємо увагу на розділ «Контент»:

Дивіться, щоб вага основних ключів був в межах 2-5 (слова з позначками Title, Headers). Якщо менше, то має сенс текст оптимізувати. Якщо буде більше, то це вже буде лежати чоловік.
Перевірка з точки зору користі для читача
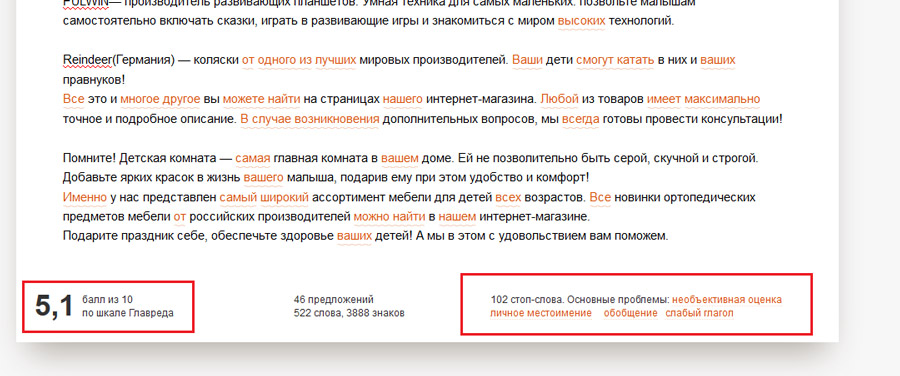
Дізнатися, наскільки текст зрозумілий і корисний відвідувачам сайту, допоможе «Главред». Все просто - відкриваємо сервіс, завантажуємо текст у вікно і дивимося оцінку:

Нормою вважається 6-7 балів. Якщо менше, текст навряд чи буде цікавий користувачам, його в кращому випадку просто пробіжать очима.
Всі проблеми, виявлені в тексті, «Главред» виділяє - так що ви без праці отримаєте пояснення, що саме написано не так.
Радимо при перевірці на унікальність, нудоту і користь для читача брати кілька текстів. В першу чергу обов'язково аналізуйте контент на головній - адже це обличчя вашого сайту.
3. Технічні характеристики
файл Robots.txt
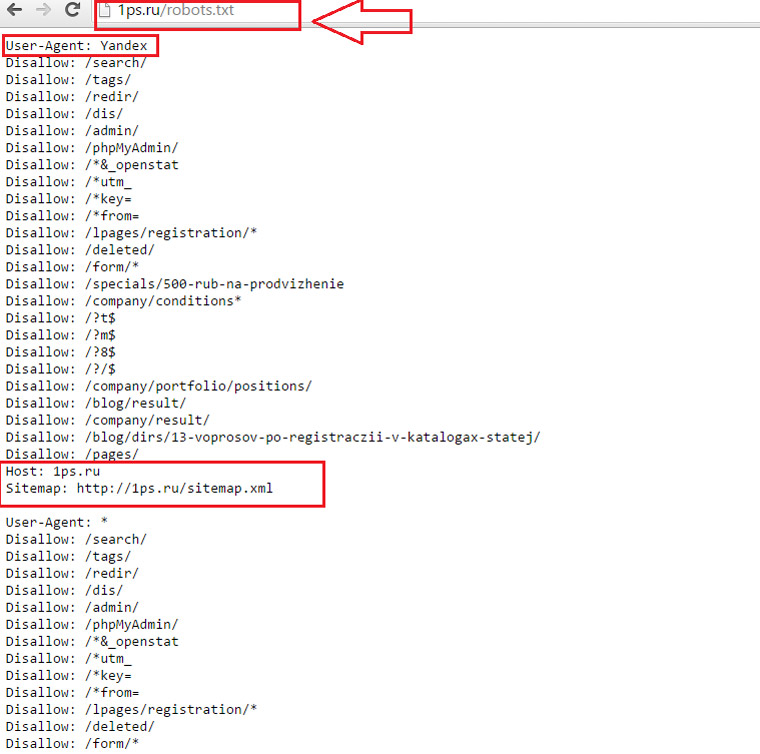
Перевірити, чи присутній на вашому сайті robots.txt, досить просто. Спробуйте перейти за посиланням http://site.ru/robots.txt і побачите подібну картину:

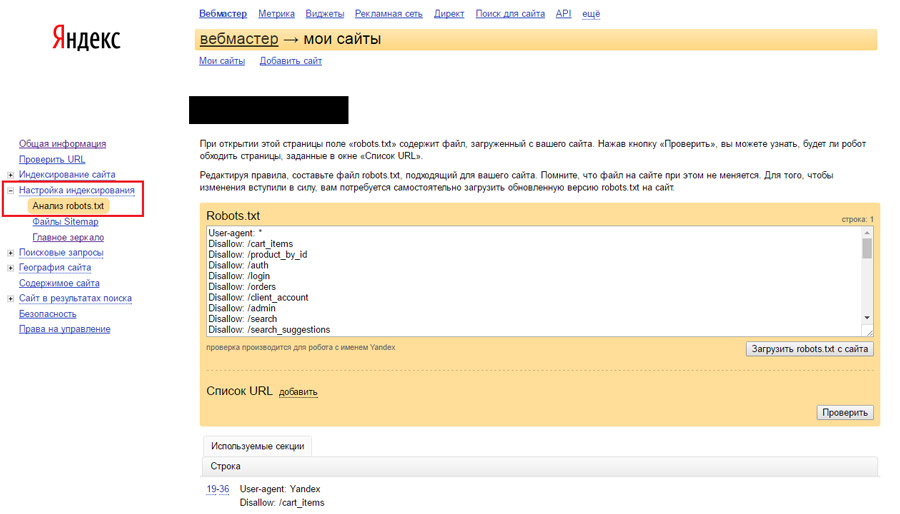
Також перевірити robots.txt можна в вебмайстрів:

На що звернути увагу при перевірці:
- бажано, щоб були окремо заповнені User-Agent для Yandex і Google;
- вказана директива Host;
- поштова адреса був призначений карти сайту;
- закриті від індексації сторінки авторизації, відновлення пароля, технічні сторінки і т.д.
Детальніше про використання robots.txt рекомендуємо прочитати в нашій статті .
Наявність помилки «Googlebot не може отримати доступ до файлів CSS і JS на сайті»
Влітку 2015 року в Google Webmaster багато власників сайтів стали отримувати попередження про наявність такої помилки. Google повідомляв, що якщо не відкрити доступ до ресурсів, то сайт просяде у видачі.
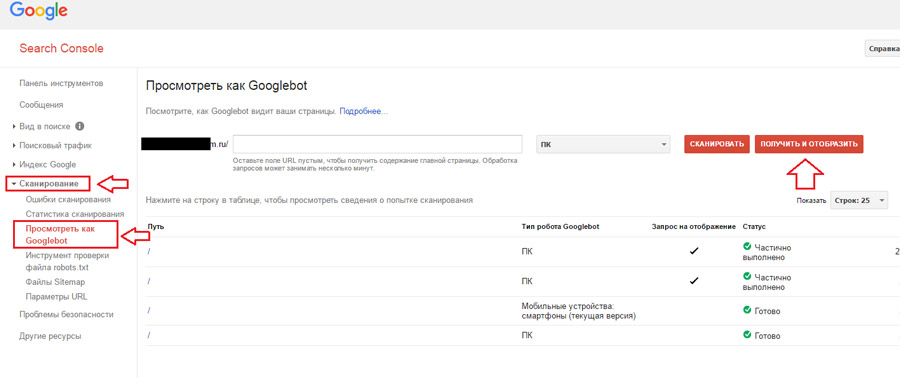
Перевірити наявність цієї помилки можна в Google Webmaster, розділ «Сканування» → «Подивитися як Googlebot».

Слід знайти і виправити всі помилки на сайті, щоб ваш сайт не втратив позиції у видачі.
Максимально наочно ми розбирали це питання в цієї статті.
Швидкість завантаження сторінок
Погодьтеся, навряд чи комусь подобається, коли сайт занадто довго відкривається. Крім того, цей фактор враховується і пошуковими системами при ранжуванні.
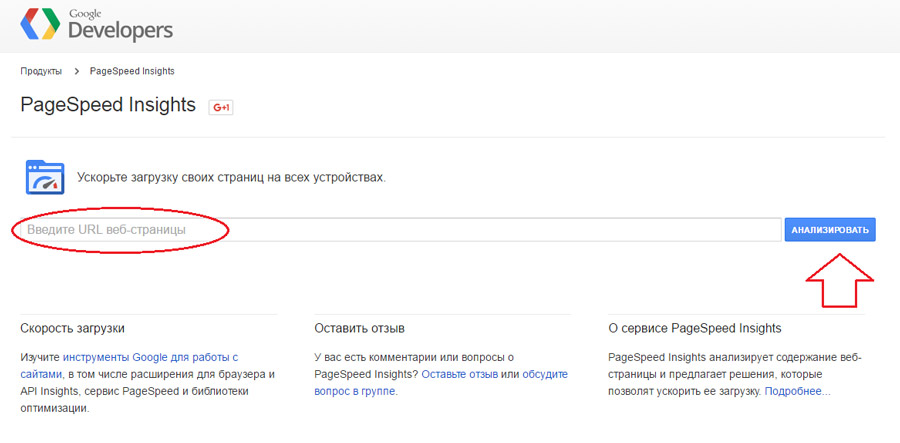
Перевірити швидкість завантаження сторінок можна за допомогою Google PageSpeed Insights . Все елементарно просто: вводите адресу будь-якої сторінки і натискаєте кнопку «Аналізувати».

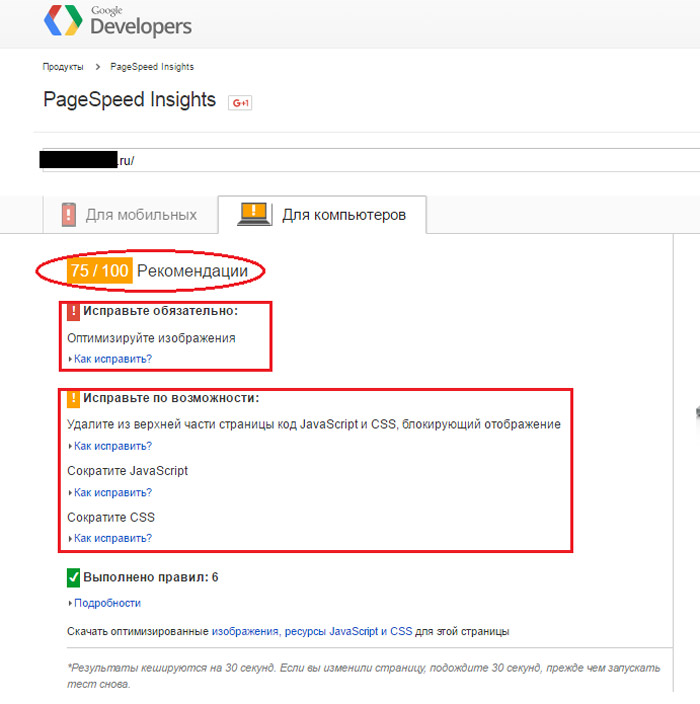
Після чого сервіс дасть оцінку швидкості як для комп'ютера, так і для мобільної версії, а також покаже виявлені помилки та рекомендації щодо їх усунення.

Сторінка отримує від 0 до 100 балів. Чим більше буде показник, тим краще. Якщо сторінка отримала більше 85 балів, все відмінно. Якщо в діапазоні 50-80 балів, то потрібно попрацювати над швидкістю завантаження, проте помилка не критична. Якщо ж швидкість завантаження близька до 0, то дуже важливо її підвищити. Занадто повільні сайти гірше ранжуються в результатах пошуку.
Рекомендації щодо усунення помилок ви знайдете в розділах «Виправити обов'язково» і «Виправити по можливості».
Оптимізація під мобільні пристрої
Число користувачів, що здійснюють покупки через мобільний Інтернет, постійно зростає. Тому щоб не втратити пристойну частку трафіку, важливо оптимізувати сайт і під мобільний пошук.
З 21 квітня 2015 року Google і з 2 лютого 2016 року Яндекс при індексації віддають більшу перевагу сайтам, оптимізованим під смартфони.
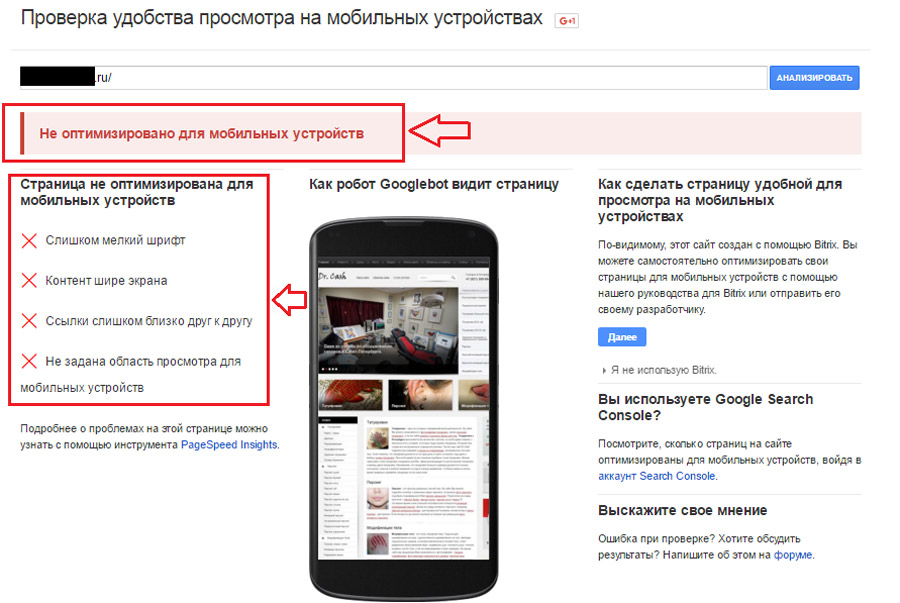
Перевірити, чи адаптований ваш сайт до мобільних, можна, наприклад, за допомогою Google Developers . Вводите адресу свого ресурсу, натискаєте «Аналізувати» і отримуєте результат. Якщо сайт не оптимізований під мобільні, сервіс вкаже, в чому саме полягає проблема.

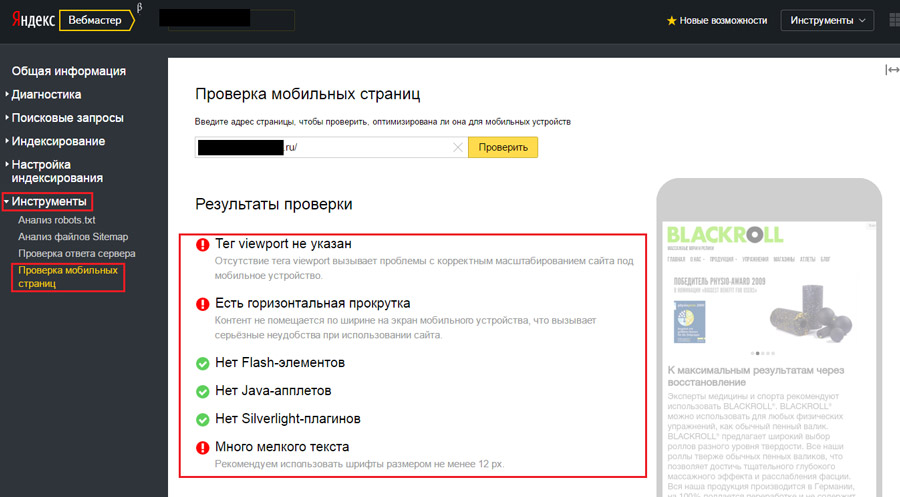
Перевірити адаптивність можна в новому Яндекс.Вебмастере: «Інструменти» → «Перевірка мобільних сторінок».

Детальніше про те, чому оптимізація під мобільні - 100% musthave, ми писали тут .
Валідність HTML-коду
Некоректний код сторінок вашого сайту може перешкодити просуванню: помилки можуть негативно позначатися на скануванні мікророзмітки, на відображенні сайту на мобільних пристроях і т.д.
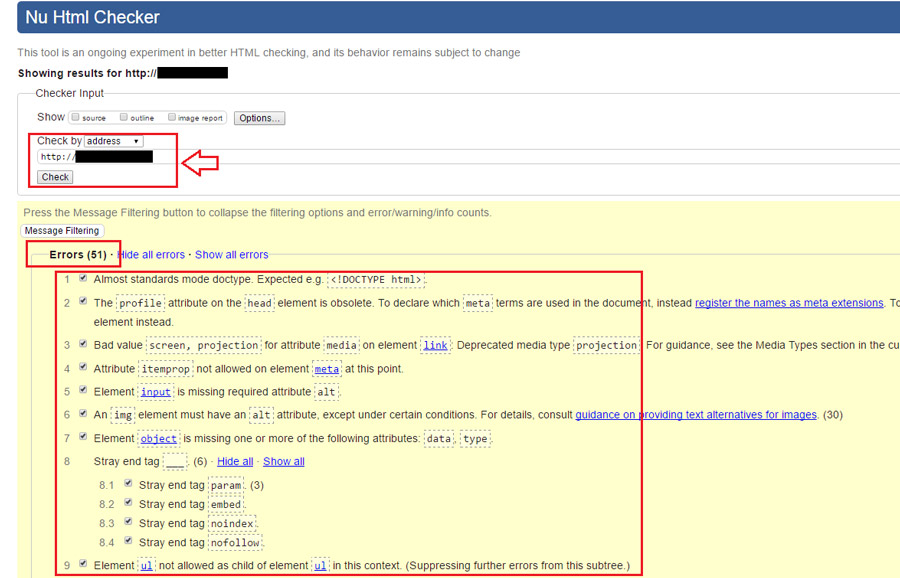
Перевірку валідності коду можна здійснювати за допомогою сервісу MarkupValidationService . Вводите адресу сторінки в полі Checkby, натискаєте кнопку Check, отримуєте список всіх знайдених помилок і попереджень.

Звичайно, далеко не всі помилки є критичними, але краще показати отриманий список вашим розробникам - нехай виправлять всі, що можливо.
биті посилання
наявність битих посилань негативно позначається на просуванні. Пошукові системи можуть накласти санкції за велике число «мертвих посилань».
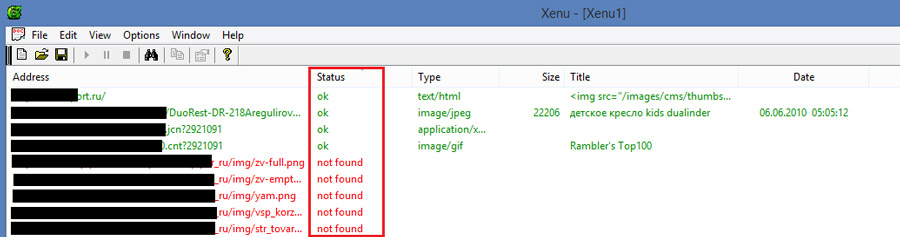
Для пошуку битих посилань підійде, наприклад, програма Xenu. Вона поширюється в Інтернеті безкоштовно.
У програмі вибираємо в меню File-Check URL, вводимо адресу і натискаємо ОК. Через деякий час Xenu перевірить ваш сайт і видасть результат. Нас цікавлять посилання, виділені червоним кольором і мають статус Notfound.

Після того, як ви знайшли биті посилання на сайті, потрібно з'ясувати причини їх появи, потім ці причини усунути.
дубльований контент
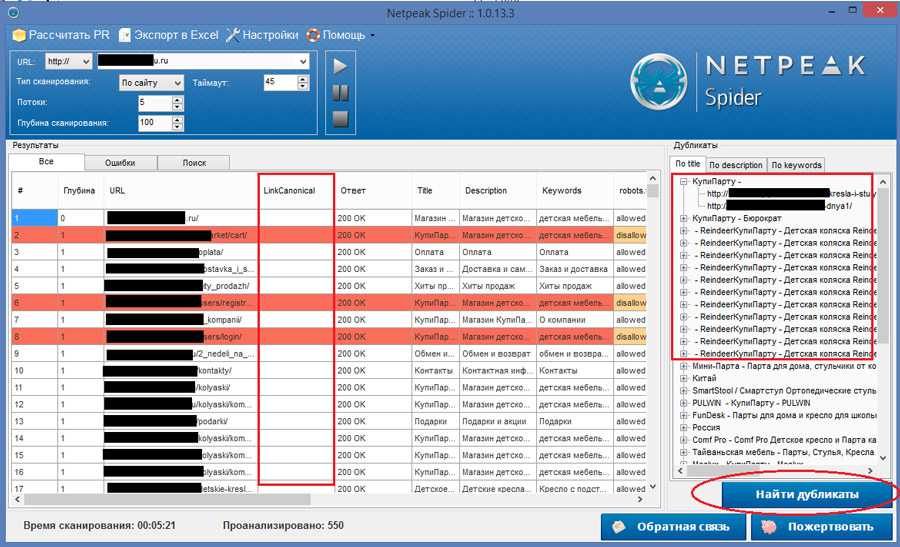
Наявність дублів негативно впливає на просування, веде до втрати природних посилань, може підмінити істинно-релевантні сторінки, сприяє неправильного розподілу внутрішнього посилального ваги. Щоб дізнатися, чи є у вашого сайту дубльований контент чи ні, можна скористатися програмою NetpeakSpider.
Вказуємо адресу сайту, запускаємо перевірку і чекаємо результатів. Після закінчення перевірки натискаємо кнопку «Знайти дублікати» і дивимося, що програма знайшла. Нас цікавить розділ «Дублікати» → «За title»: дивимося, для яких сторінок теги повністю збігаються, переходимо на сторінки і перевіряємо контент - повністю чи він дублюється чи ні, а також дивимося в таблиці, заповнений чи тег <link rel = "canonical "> - стовпець LinkCanonical. Цей тег вказує пошуковикам, яка сторінка у нас основна і призначається для індексації.

Якщо ви знайшли однакові сторінки і для них тег <link rel = "canonical"> не заповнений - це дублі. їх треба виправляти .
підсумки
Звичайно, це далеко не всі параметри для аналізу. Але знайти і виправити ряд основних помилок ви зможете.
Якщо ж з самостійної перевіркою сайту виникнуть проблеми, замовте SEO-аудит у нас. Проведемо більш глибокий аналіз і видамо конкретний список проблем і робіт, які слід виконати. Це буде готове керівництво по оптимізації вашого сайту, з ним ви можете почати працювати самостійно або піти в будь-яке агентство.
© 1PS.RU, при повному або частковому копіюванні матеріалу посилання на першоджерело обов'язкове.
Однак поради порадами, а як бути з практичним завданням - аналізом власного ресурсу, перевіркою оптимізації сайту?Що перевіряти, якими саме сервісами і програмами скористатися, на які показники дивитися і як ці дані трактувати?
Багато хто скаже: я все це бачив, що тут складного або корисного?
Сподіваємося, нікому не потрібно пояснювати, чим може загрожувати наявність попереджувальних повідомлень в даних розділах?

