- В чем разница между ALT и атрибутом Title?
- Оптимизируйте атрибуты ALT и используйте их правильно
- Аспекты изображений SEO
- Совет: отправить изображение-карта сайта
- Преимущества и преимущества для SEO
- вывод
Изображения и графика являются наиболее важными компонентами содержимого веб-сайта, помимо текста. Таким образом, вы не должны пренебрегать ими при оптимизации вашего сайта.
Чтобы ваши посетители также получали информацию о ваших изображениях, если в случае технических проблем или графических элементов напрягает линию DSL, вы должны пометить их в исходном коде с помощью alt и атрибута title. В этой статье вы узнаете, как сделать ваши фотографии подходящими для SEO и правильно использовать описания изображений.
В чем разница между ALT и атрибутом Title?
Атрибут ALT - это альтернативный текст (ALT), который хранится в файлах изображений на веб-странице и описывает содержимое соответствующего графического объекта. Если по какой-либо причине изображение не может быть отображено, появляется текст сохраненного атрибута ALT. Поисковые системы используют этот атрибут для распознавания содержимого изображения, поскольку файлы изображений обычно не могут быть считаны напрямую.
Атрибут ALT выглядит следующим образом в исходном коде:
<img src = "directory / figure.jpg" alt = "Это полезное описание изображения">
Атрибут title (или универсальный атрибут) - с другой стороны, показывает пользователю с небольшой задержкой информацию об изображении, когда он наводит курсор на изображение (наведение мыши). Не путать с тем, что относится к фрагменту Meta Title который описывает содержание всего сайта. Атрибут Title в основном используется для удобство и простота использования и особенно важно, если нет заголовка. В этом случае, например, авторское право также может быть включено в атрибут заголовка.
Атрибут title может быть интегрирован следующим образом:
<img src = "directory / figure.jpg" width = "100" height = "150" alt = "Это полезное описание изображения" title = "На этом этапе находится атрибут title" />
Альтернативные описания изображений и графики играют не только важную роль в оптимизации OnPage, но и в Доступность во всемирной паутине , Люди с нарушениями зрения или слуха используют вместо текстового режима или графического интерфейса пользователя определенные голосовые браузеры или программы чтения с экрана (приложение для чтения вслух) для работы в Интернете. Описания изображений для визуального контента, такого как графика, анимация и видео, затем считываются. Если атрибут alt отсутствует, некоторые программы чтения с экрана сообщат части имени файла.
То, что изображение не отображается, может иметь разные причины. Например, может случиться, что пользовательский агент не поддерживает изображения или что существуют проблемы с сервером. Изображение также исчезает, если файл на сервере недоступен, так как папка изображения в корневом каталоге была случайно удалена или перемещена. Кроме того, некоторые браузеры и мобильные приложения не отображают графику.
Оптимизируйте атрибуты ALT и используйте их правильно
В принципе нет ограничений на длину текста атрибута ALT. Однако часто достаточно нескольких слов, чтобы осмысленно описать изображение и дать важные подсказки поисковым системам.
Поэтому проверьте качество ваших альтернативных текстовых изображений с помощью следующих вопросов:
- Может ли пользователь лучше понять картину благодаря этому описанию?
- Является ли ключевое слово содержательно размещенным?
- Понимают ли поисковые системы содержание изображения намного лучше?
Предположим, вы создали внешний блог о кофе и применили его к своему веб-сайту. Если вы сделаете фотографию кофейной кружки с молоком и сахаром и добавите ссылку на свой собственный блог о кофе, она в идеале будет отображаться в браузере следующим образом:

Рисунок 1: Правильное отображение графики в браузере.
Если страница загружается неправильно, пользователь видит только заполнитель и атрибуты изображения. Вместо изображения теперь появляется атрибут ALT «кружка кофе с молоком и сахаром» и заголовок атрибута «статья в блоге по кофейным напиткам». Заполните атрибут Заголовок описанием, ожидаемым читателями, щелкающими по изображению или пробелу. В нашем примере они попадают в ваш блог и могут узнать больше о мире кофе.

Рисунок 2. Заполнитель для неотображаемого изображения.
В исходном тексте страницы сначала URL кофейного блога. Затем тег image начинается с источника изображения, то есть соответствующего файла в корневом каталоге (img src). За alt = стоит кавычка ALT-атрибута. Далее следует информация о высоте, ширине и высоте. В приведенном ниже примере размер изображения 400 на 266 пикселей.
<p> <a href="https://www.my-coffee-blog.com" target="_blank"> <img src = "../ imgs / coffee-milk-sugar.jpg" alt = "Кофейная кружка с молоком and sugar "width =" 400 "height =" 266 "title =" Блог-статья о кофейных напитках "/> </a> </ p>
Другие элементы дизайна также нуждаются в атрибуте ALT. Некоторые графические объекты - так называемая декоративная или декоративная графика - не передают никакого контента. Это могут быть, например, фоновые изображения, кнопки или линии. Не оставляйте атрибут ALT пустым, а заполните его заполнителем (alt = ""). Таким образом, поисковые системы и программы чтения с экрана игнорируют эти элементы, поскольку они, очевидно, не важны для понимания страницы. Ювелирная графика оптимально не встраивается в код, а определяется CSS как обои. Изображение без атрибута ALT отображается в браузере как бессмысленный значок.
Аспекты изображений SEO
Как и оптимизация OnPage сайта, Поисковая оптимизация Изображения на разных уровнях: видимый слой, метауровень и сама плоскость изображения. Факторы качества , описания и размера ваших изображений могут внести существенный вклад в повышение видимости вашего сайта.
При редактировании и сохранении изображений обратите внимание на следующие факторы:
1. Высококачественные изображения являются профессиональными, а также служат поисковой оптимизации. Google подтверждает Качество картинок :
- «Высококачественные четкие изображения также лучше отображаются на миниатюрах в результатах поиска. Это увеличивает вероятность того, что пользователи нажмут на нее ».
2. Однако качество не должно страдать от скорости загрузки вашего сайта. Поместите изображения в сетку настолько большими, насколько это необходимо, и при необходимости сожмите их с помощью инструмента, подобного крошечный PNG , Масштабируйте изображения до нужного размера в графическом редакторе и вставляйте их один в один в исходный код.
3. Тщательно продумайте, какой формат изображения лучше для вас. JPG в основном идеален из-за эффективного сжатия. PNG обеспечивает сжатие без потерь, но требует больше места для хранения. GIF полезен только для анимации. Формат SVG хорошо работает для векторной графики.
4. Имя файла должно быть значимым, но не слишком длинным. Несколько терминов разделяются дефисами, а не подчеркиванием. Хорошая структура папок также обеспечивает правильную классификацию.
5. Укажите высоту и ширину для всех изображений. Если он знает размеры, веб-браузер начинает отображать страницу еще до того, как все изображения были загружены. Как оптимизировать время загрузки.
6. Назовите источник изображения правильно: в заголовке должны быть указаны авторы и авторские права, недостаточно места для наведения мыши.
Совет: отправить изображение-карта сайта
Дополнительной поддержкой для поисковых систем является Создание картинки-карты сайта в котором можно назвать до 1000 изображений. Google делает четкое заявление на своем форуме поддержки:
- "Вы можете повысить вероятность того, что ваши изображения появятся в результатах поиска изображений, следуя рекомендациям веб-мастера и передовым методам поиска изображений Публикация картин обратите внимание. Кроме того, вы можете использовать расширения изображений Google Sitemaps, чтобы предоставить Google дополнительную информацию об изображениях, доступных на ваших страницах ».
Поместив все URL изображения в отдельный XML Карта сайта и выгрузка их в Google Search Console, вы можете в несколько шагов, чтобы способствовать индексации файлов изображений.
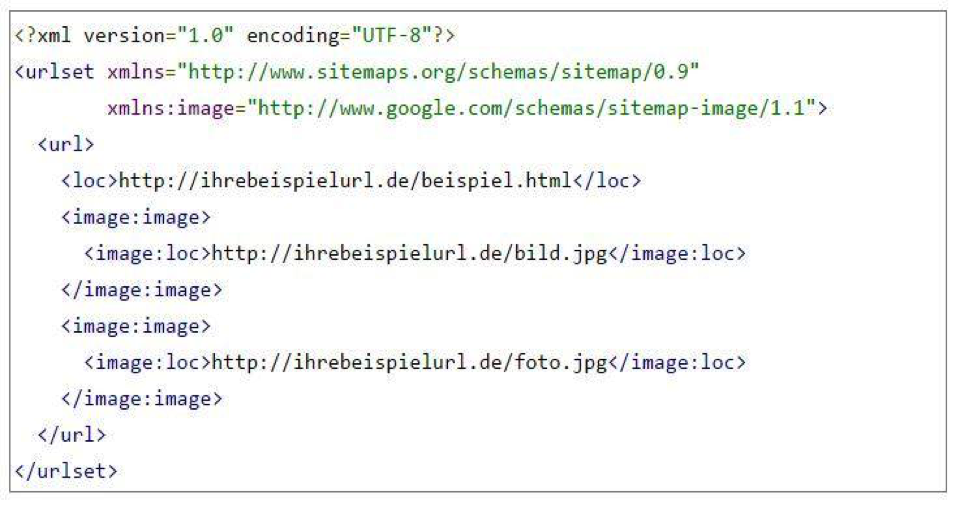
Карта сайта с изображением имеет следующую структуру:

Рисунок 3: Пример изображения-карты сайта ( Форум поддержки Google ).
Преимущества и преимущества для SEO
Для поисковой оптимизации правильная интеграция изображений является явным преимуществом. Изображения с расширенными атрибутами ALT и Title повышают тематическую значимость веб-сайта, что может повысить шансы на получение более высокого рейтинга.
С хорошим SEO изображения вы можете не только увеличить видимость вашего сайта, но и получить косвенный трафик. Например, нажатие на ваши изображения в Поиске картинок Google привлечет больше посетителей на ваш сайт. Для Google атрибут ALT является важным параметром в оптимизации OnPage. Правильное распознавание повышает вероятность обнаружения в поиске картинок Google по основному ключевому слову. Даже если ваш сайт трудно найти, с ценным изображением у вас есть шанс очень хорошего ранжирования Универсальный поиск : Бывает, что веб-сайт не найден с URL в верхнем рейтинге, но с изображением.
Если вы используете высококачественные изображения и соответствующим образом сжимаете их, вы повышаете удобство использования и скорость Page Ваш сайт Сжатие в основном в контексте Мобильная оптимизация важно, потому что смартфоны обычно имеют меньшую пропускную способность во время путешествий. Большие файлы изображений излишне задерживают макет страницы.
Преимущества изображений SEO с первого взгляда:
- Укрепление видимости через хороший список в органическом поиске
- Непрямой прирост трафика благодаря хорошему рейтингу в Поиске картинок Google
- Возможность топ-рейтинга с помощью универсального поиска
- Лучшее ранжирование по тэгам, которые отражают общий тематический контекст сайта
- Повысьте удобство использования на мобильных устройствах с помощью соответствующего сжатия
вывод
Чтобы гарантировать своим посетителям безбарьерный серфинг на рабочем столе и на устройствах чтения с экрана, вы не можете игнорировать включение изображений в атрибуты ALT и title. Поэтому найдите время, чтобы снабдить все свои фотографии подходящими альтернативными текстами. Для более быстрого сканирования и правильной классификации графики настройка значимых описаний стоит золота. Кроме того, вы улучшите время загрузки и, следовательно, удобство использования - важные факторы для серфинга в мобильных приложениях.
Теория это хорошо - практика лучше! Оптимизируйте сайт сейчас с Ryte БЕСПЛАТНО!
Вперед! В чем разница между ALT и атрибутом Title?В чем разница между ALT и атрибутом Title?
Является ли ключевое слово содержательно размещенным?
Понимают ли поисковые системы содержание изображения намного лучше?

