- Что значит оптимизировать изображения?
- Преимущества форматирования ваших изображений
- Как оптимизировать изображения для Интернета и производительности
- Выберите правильный формат файла
- Качество сжатия против размера
- Lossy vs Lossless Optimization
- Инструменты и программы оптимизации изображений
- Изменение размера изображения в масштабе
- Плагины для оптимизации изображений, которые вы можете использовать
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
- WP Smush
- TinyPNG (также сжатые JPG)
- ImageRecycle
- Оптимизация изображений для веб-кейса
- Несжатые JPG
- Сжатые JPG
- Использование SVG
- JPG (оптимизированный размер: 81,4 КБ)
- PNG (оптимизированный размер: 85,1 КБ)
- SVG (оптимизированный размер: 6,1 КБ)
- Лучшие практики
Поверьте нам, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размеры файлов вашего изображения, чтобы повысить производительность вашего сайта. Одна проблема с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Существуют некоторые приемы и приемы, которые позволяют вам уменьшить размер файла изображения и при этом сохранять их достаточно красивыми, чтобы с гордостью отображать их на вашем сайте. Итак, давайте посмотрим, как отформатировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и производительности .
Что значит оптимизировать изображения?
Большие изображения замедляют ваши веб-страницы, что создает неоптимальный пользовательский опыт. Оптимизация изображений - это процесс уменьшения их размера с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Сжатие с потерями и сжатие без потерь - два широко используемых метода.
Преимущества форматирования ваших изображений
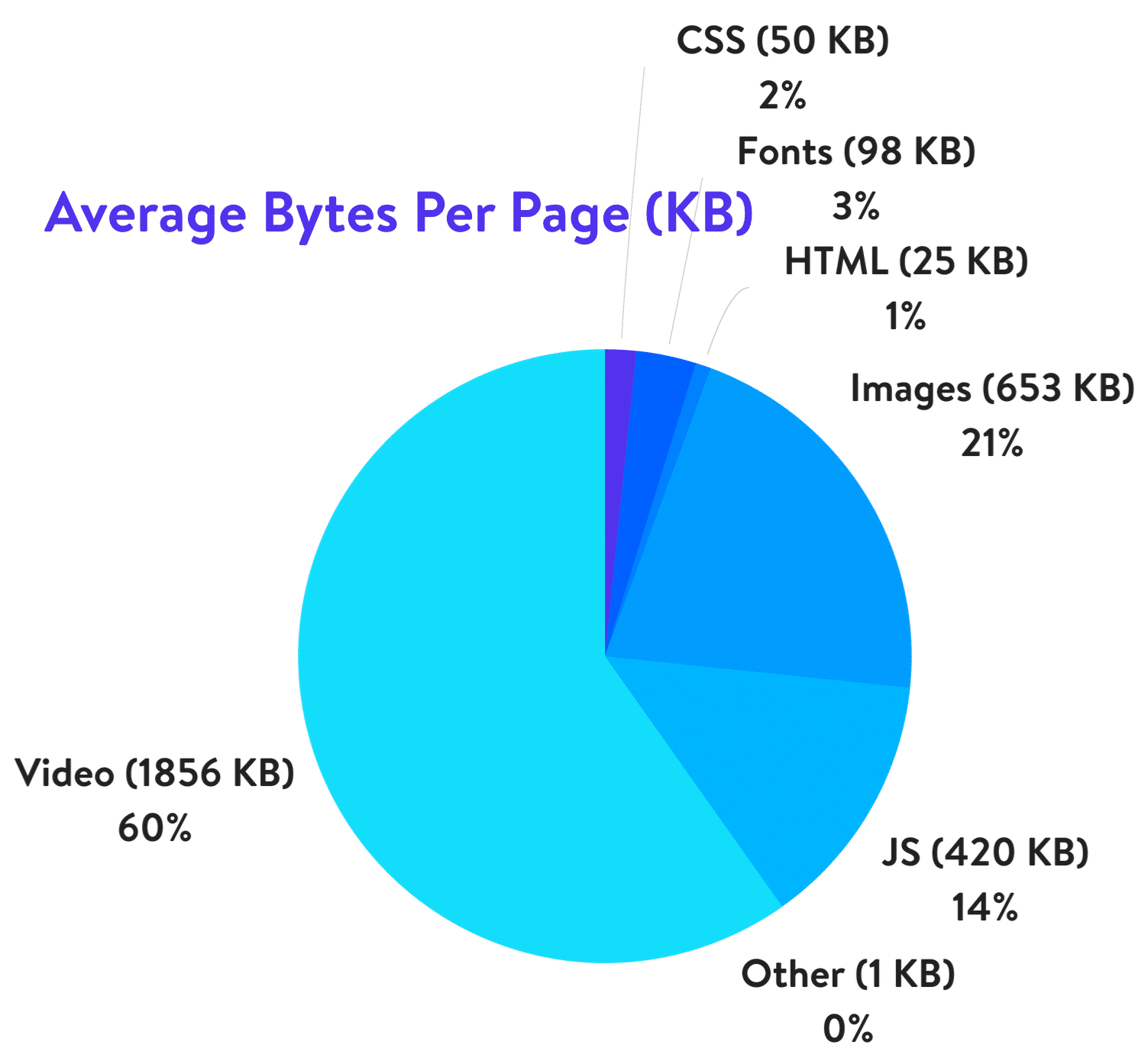
Во-первых, зачем вам форматировать ваши изображения? Каковы преимущества? Существует множество преимуществ оптимизации ваших изображений для повышения производительности. В соответствии с HTTP Архив по состоянию на ноябрь 2018 года изображения составляют в среднем 21% от общего веса веб-страницы . Так что когда дело доходит до оптимизация вашего сайта WordPress , после видео контента, изображения, безусловно, первое место, которое вы должны начать!
Это важнее, чем скрипты и шрифты. И по иронии судьбы, хороший рабочий процесс оптимизации изображений является одной из самых простых вещей для реализации, но многие владельцы веб-сайтов игнорируют это.

Среднее количество байт на страницу (КБ)
Вот посмотрите на основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать от ожидания и перейти к чему-то другому. Для получения дополнительной информации об оптимизации времени загрузки страницы см. Наш подробное руководство по оптимизации скорости страницы ,
- В сочетании с отличный плагин для WordPress SEO это улучшает вашу SEO , Ваш сайт будет выше в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может сканировать и индексировать ваши изображения быстрее для поиска изображений в Google. Вам интересно, какой процент вашего трафика приходится на поиск картинок Google? Вы можете использовать сегмент Google Analytics для проверить трафик поиска картинок Google ,
- Создание резервных копий будет быстрее.
- Меньшие размеры файлов изображений используют меньшую пропускную способность. Сети и браузеры это оценят.
- требует меньше места на вашем сервере (это зависит от того, сколько миниатюр вы оптимизируете)
Как оптимизировать изображения для Интернета и производительности
Основная цель форматирования изображений - найти баланс между самым низким размером файла и приемлемым качеством . Существует более одного способа выполнить почти все эти оптимизации. Один из самых популярных способов - просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью такого инструмента, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы поговорим ниже.
Две основные вещи, которые следует учитывать, - это формат файла и тип используемого вами сжатия . Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к изменению своих изображений, убедитесь, что вы выбрали лучший тип файла. Существует несколько типов файлов, которые вы можете использовать:
- PNG - производит изображения более высокого качества, но также имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG - использует оптимизация с потерями и без потерь , Вы можете отрегулировать уровень качества для хорошего баланса качества и размера файла.
- GIF - использует только 256 цветов. Это лучший выбор для анимированных изображений. Используется только сжатие без потерь.
Есть несколько других, таких как JPEG XR и WebP, но они не универсально поддерживаются всеми браузерами. В идеале вы должны использовать JPEG (или JPG) для изображений с большим количеством цветов и PNG для простых изображений.
Качество сжатия против размера
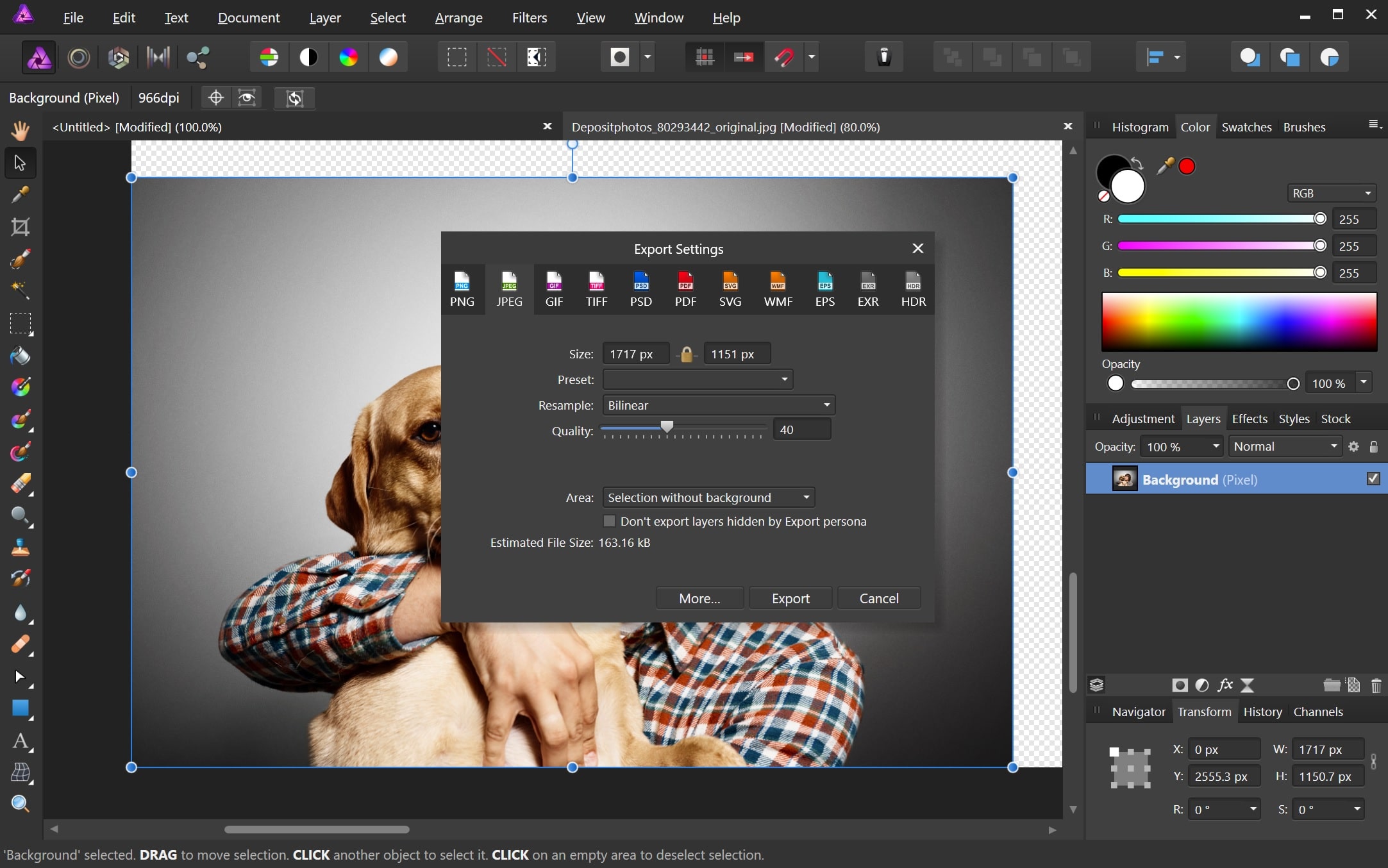
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Первый использует очень низкую степень сжатия, что приводит к высочайшему качеству (но больший размер файла). Второй использует очень высокую степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Исходное изображение без изменений составляет 2,06 МБ.

Низкое сжатие (высокое качество) JPG - 590 КБ

Высокая компрессия (низкое качество) JPG - 68 КБ
Как вы можете видеть первое изображение выше 590 КБ. Это довольно большое для одной фотографии! Как правило, лучше всего, если общий размер веб-страницы не превышает 1 или 2 МБ. 590 КБ будет уже четвертой частью. Второе изображение явно выглядит ужасно, но тогда оно составляет всего 68 КБ. То, что вы хотите сделать, - это найти правильное соотношение между степенью сжатия (качеством) и размером файла.
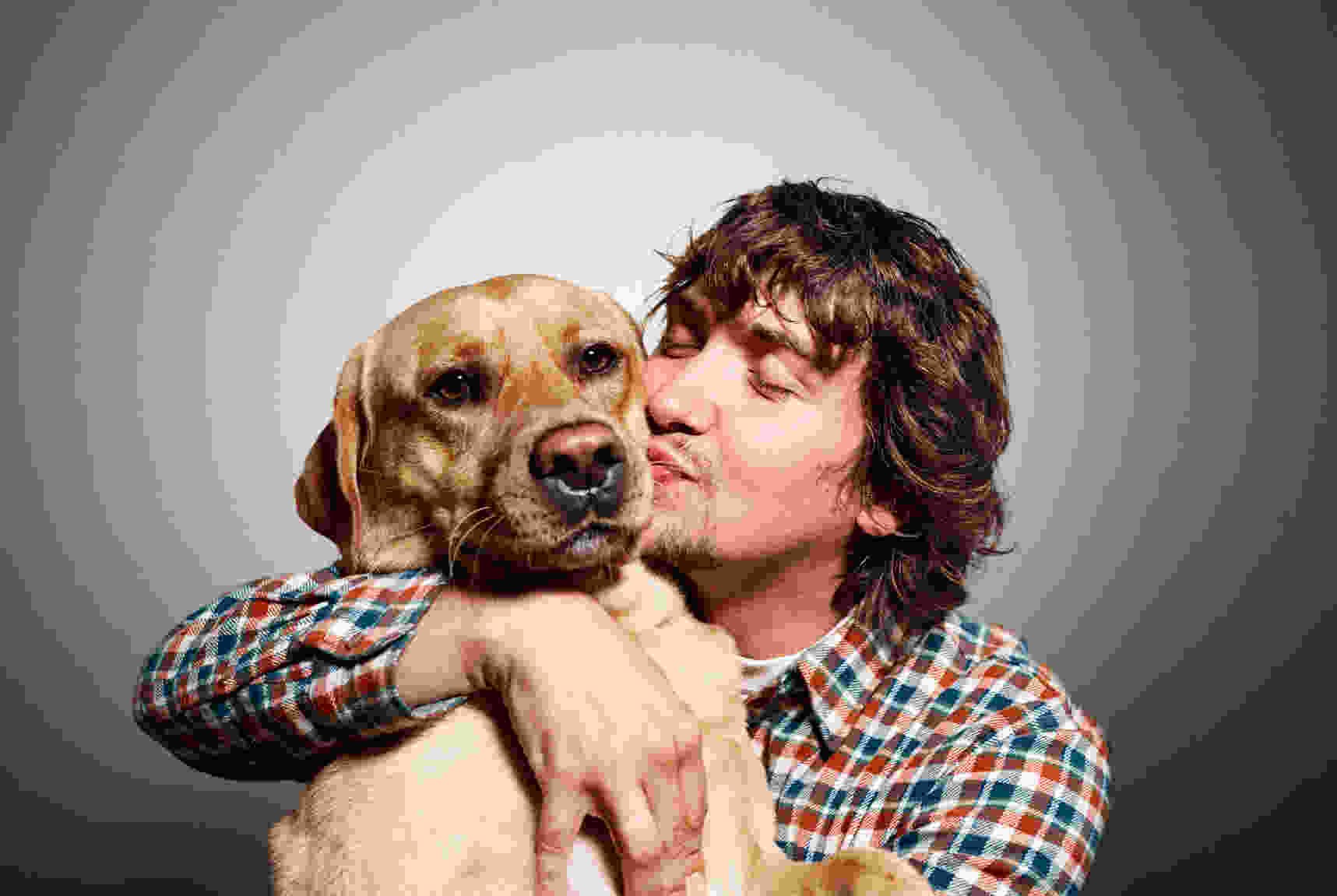
Таким образом, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество теперь выглядит хорошо, а размер файла составляет 151 КБ, что приемлемо для фотографий с высоким разрешением. Это почти в 4 раза меньше, чем оригинальная фотография с низким уровнем сжатия. Обычно более простые изображения, такие как PNG, должны иметь размер менее 100 КБ или меньше для лучшей производительности.

Средняя компрессия (отличное качество) JPG - 151 КБ
Lossy vs Lossless Optimization
Также важно понимать, что можно использовать два типа сжатия: с потерями и без потерь.
Lossy - это фильтр, который удаляет некоторые данные. Это ухудшит изображение, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла может быть уменьшен на большую величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Без потерь - это фильтр, который сжимает данные. Это не снижает качество, но потребует распаковки изображений перед тем, как их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе, используя такие инструменты, как Photoshop, FileOptimizer , или же ImageOptim ,
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если у ваших инструментов есть опция, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих графических редакторах, она дает вам настройки качества, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая уродливые изображения.
Инструменты и программы оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации своих изображений. Некоторые дают вам инструменты для выполнения ваших собственных оптимизаций, а другие делают всю работу за вас. Мы лично большие поклонники Сходство фото , так как это дешево и дает вам почти идентичные функции, что и в Adobe Photoshop.

Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы для проверки:
Изменение размера изображения в масштабе
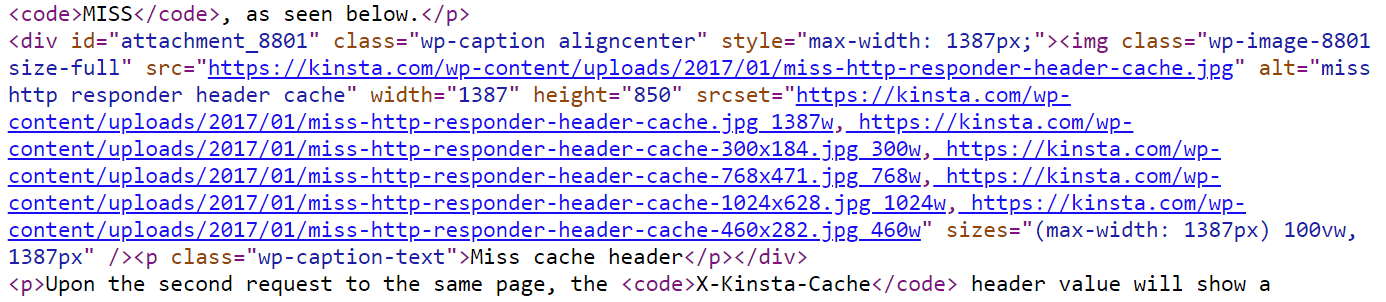
В прошлом было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, так как WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшено CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиа-библиотеку. Включив доступные размеры изображения в атрибут srcset, браузеры теперь могут загружать наиболее подходящий размер и игнорировать другие. Посмотрите пример того, как ваш код на самом деле выглядит ниже.

пример srcset адаптивных изображений в коде
Так что в настоящее время, когда появляется все больше и больше дисплеев HiDPI, может быть полезно найти подходящую среду. Скажем, 2x или 3x размер столбца или div вашего сайта, но все же меньше, чем исходный размер. Браузер покажет правильный в зависимости от разрешения устройства.
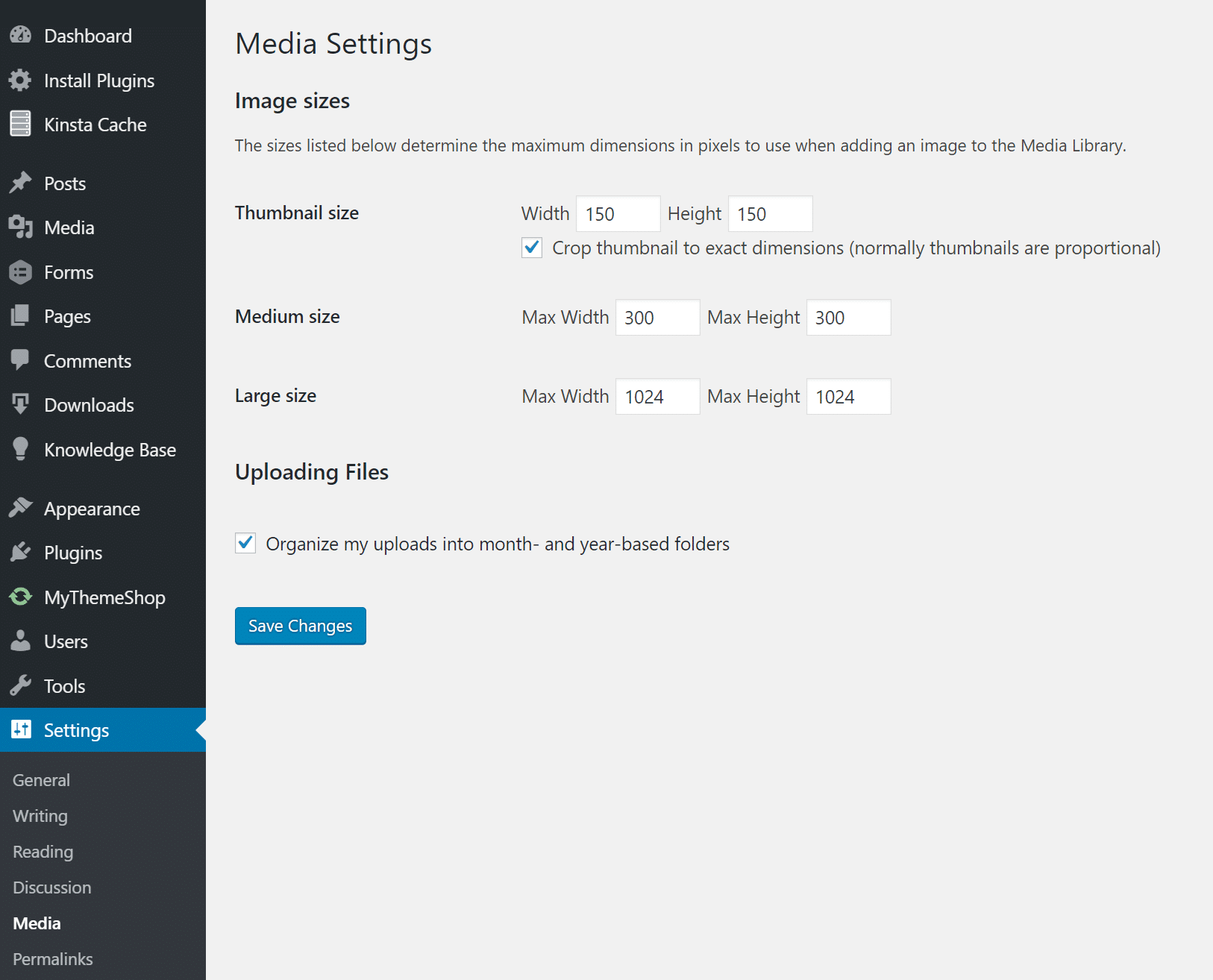
Медиатека WordPress создает эскизы на основе ваших настроек. Однако оригинал до сих пор сохраняется и остается нетронутым. Если вы хотите изменить размер ваших изображений и сохранить дисковое пространство, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity ,

Настройки WordPress для мультимедиа
Imsanity позволяет вам установить ограничение работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который все еще более чем достаточно велик для нужд типичного веб-сайта. Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя одинаково во всех отношениях, за исключением того, что разработчик масштабировал свое изображение до разумного размера перед загрузкой.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно делать все форматирование или сжатие вручную. Вы можете использовать плагины, чтобы выполнить хотя бы часть работы автоматически. Есть несколько плагинов, которые автоматически оптимизируют ваши графические файлы по мере их загрузки. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть сайт, заполненный изображениями. Вот посмотрите на некоторые из лучших плагинов для форматирования ваших изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вы не должны загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому поглощению дискового пространства веб-хостов. Лучший способ - это быстро изменить размер изображения в инструменте для редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его.
Imagify Image Optimizer

Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которой большинство из вас, вероятно, знакомо. Это WooCommerce, Галерея NextGen и WP Retina совместимы. Он также имеет функцию массовой оптимизации, и вы можете выбрать между тремя различными уровнями сжатия: нормальный, агрессивный и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком мыши восстановить и повторно сжать до уровня, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой в 25 МБ изображений в месяц с бесплатным аккаунтом.
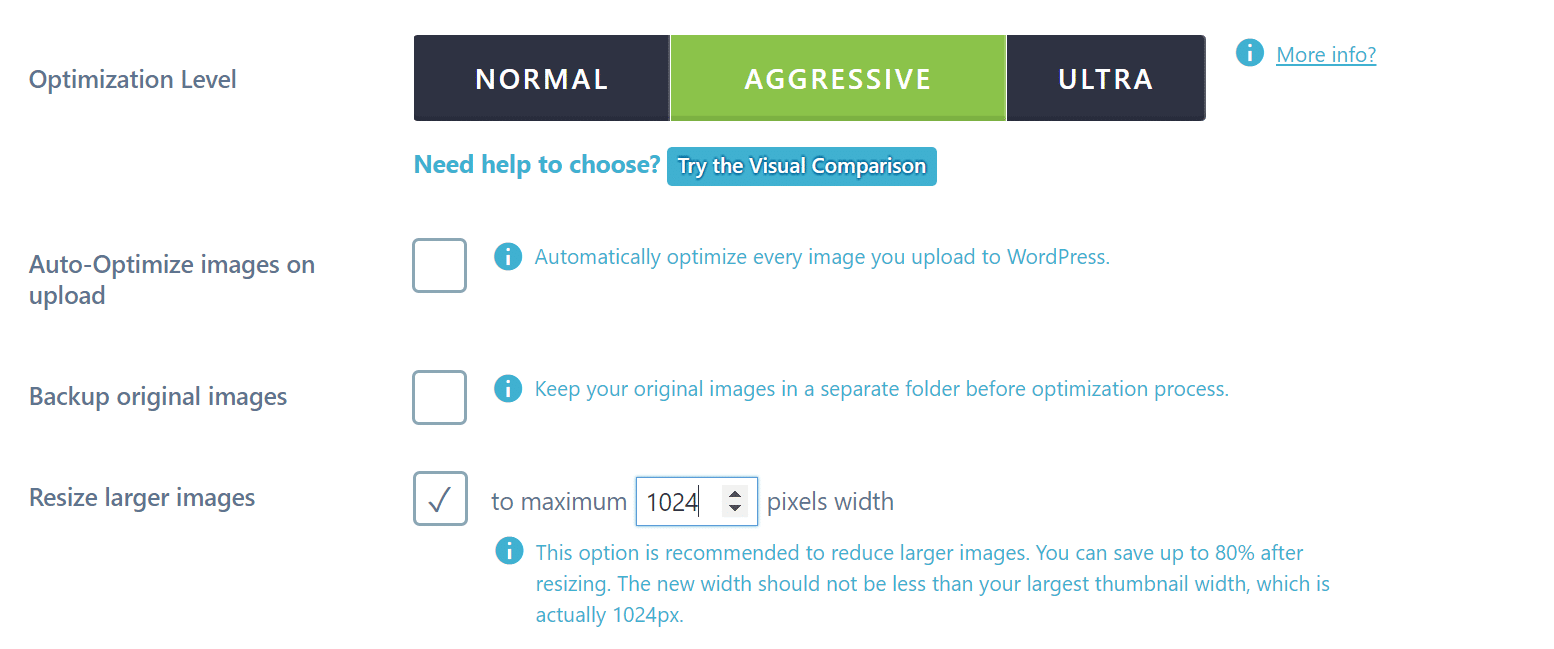
С помощью этого плагина можно также избавиться от исходного изображения и изменить его размер.

Изменить размер изображения в Imagify
Imagify также сжимает изображения на сторонних серверах , а не на ваших, что очень важно, когда речь идет о производительности. Imagify не должен замедлять ваш сайт WordPress.
ShortPixel Image Optimizer

ShortPixel плагин
ShortPixel Image Optimizer это бесплатный плагин, который будет сжимать 100 изображений в месяц и сжимает файлы различных типов, включая PNG, JPG, GIF, WebP и даже PDF-файлы. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Это преобразует CMYK в RGB. Он берет ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет конвертировать файлы галереи оптом. Нет ограничений на размер файла.
Optimole

Optimole плагин
Optimole это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо усилий с вашей стороны. Он имеет большое преимущество, когда речь идет о скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не обслуживает изображения, которые больше, чем должны, иначе он отображает идеальный размер изображения для окна просмотра посетителя и браузера.
Более того, плагин обеспечивает ленивую загрузку и эффективную замену изображений - он ухудшает качество изображения, если у посетителя медленное интернет-соединение - что выделяет его из толпы. Он также автоматически обнаруживает браузер пользователя и обслуживает WebP, если он поддерживается.
Все изображения, сжимаемые Optimole, передаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud

Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам уменьшить ваши изображения, и ваш сайт быстрее с меньшими затратами времени на запуск. Без ограничений по размеру и большой гибкости вы можете использовать значения по умолчанию или полностью настроить плагин по своему вкусу. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка Media Library для выбора и выбора определенных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет вам конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или найти лучший формат изображения для изображения с опциями многоформатного преобразования. Сжатие изображения начинается всего за $ 0,003 / изображение.
Премиум API сжатия позволяет поднять сжатие на совершенно новый уровень без ущерба для качества, которое разблокирует сжатие PDF и включает удобные 30-дневные резервные копии изображений. Функция ExactDN, которая начинается с $ 9 / месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и еще большей производительности при любом размере устройства.
Optimus Image Optimizer

Плагин Optimus Image Optimizer
Optimus WordPress Image Оптимизация r использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты и имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие медиа-библиотеки. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые представляют собой новый облегченный формат изображений от Google.
WP Smush

WP Smush плагин
WP Smush имеет как бесплатную, так и премиум-версию. Это позволит уменьшить скрытую информацию от изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их по мере их загрузки на ваш сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшит их. Он будет загружать до 50 файлов одновременно. Вы также можете вручную смазывать, если хотите. Он будет подавлять изображения JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что позволяет поддерживать высокое качество изображения.
- Не имеет значения, в каком каталоге вы сохраняете свои изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены в одинаковых пропорциях.
TinyPNG (также сжатые JPG)

Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Он автоматически сжимает новые изображения и массово сжимает ваши существующие изображения. Он преобразует CMYK в RBG для экономии места. Он будет сжимать изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle

ImageRecycle - плагин для оптимизатора изображений и PDF
ImageRecyle Плагин - это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Одна очень удобная функция - это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание: у них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с использованием их серверов. Они платят не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для веб-кейса
Мы решили провести собственный небольшой кейс и тесты, чтобы показать вам, насколько оптимизация ваших изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые JPG
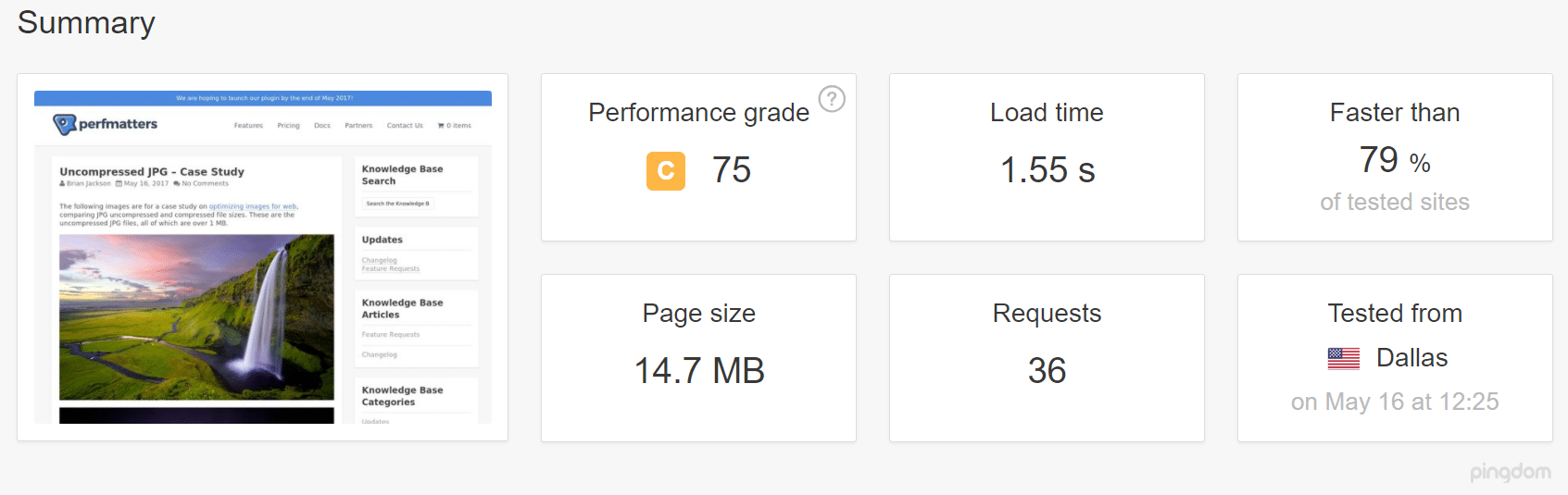
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG размером более 1 МБ. (См. Оригинал несжатый JPG ). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как вы можете видеть из тест скорости ниже общее время загрузки составило 1,55 секунды, а общий размер страницы - 14,7 МБ.

Тест скорости с несжатым JPG
Сжатые JPG
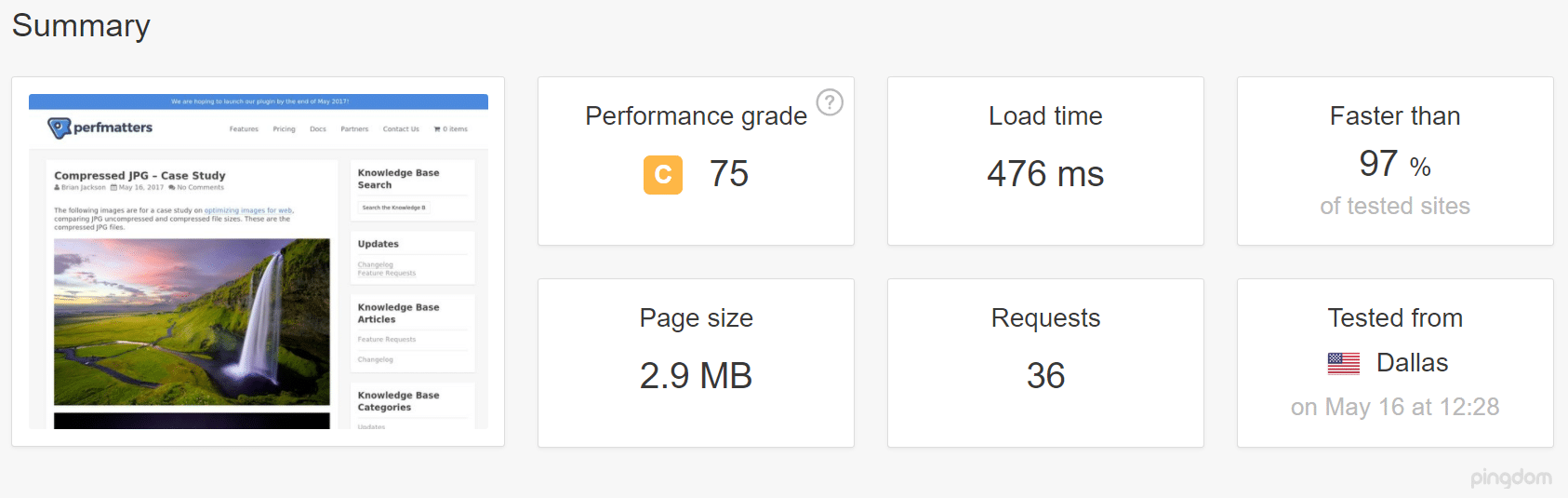
Затем мы сжали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивные настройки» (см. Новый сжатые JPG , который до сих пор выглядит так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как вы можете видеть из тест скорости ниже общее время загрузки было сокращено до 476 мс, а общий размер страницы уменьшен до 2,9 МБ. Общее время загрузки уменьшилось на 54,88%, а размер страницы уменьшился на 80,27% .

Тест скорости со сжатыми JPG
На вашем сайте практически нет других способов оптимизации, которые позволили бы сократить время загрузки более чем на 50%. Вот почему оптимизация изображения так важна, весь процесс был автоматизирован плагином. Это невнимательный подход к более быстрому сайту WordPress. Единственная другая существенная оптимизация, которую вы могли бы сделать, - это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta увидеть более 45% увеличения скорости. Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
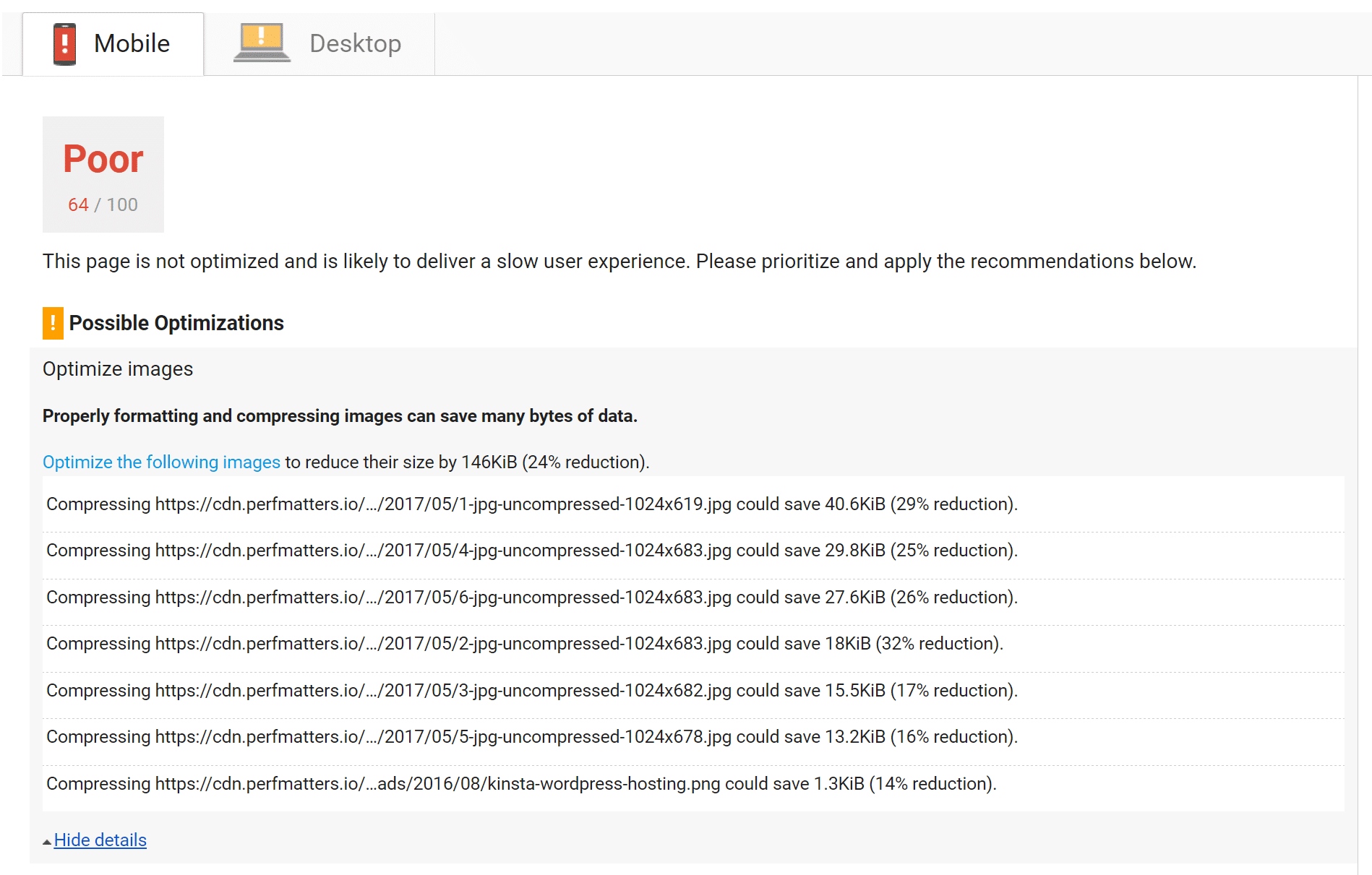
Оптимизируя ваши изображения, будь то с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое вы получаете в Google PageSpeed Insights (как показано ниже).

PageSpeed Insights оптимизируют изображения предупреждений
Если у вас есть другие предупреждения об оптимизации от инструментов для тестирования скорости, обязательно ознакомьтесь с нашим постом на Google PageSpeed Insights и наш всесторонний Пингдом прохождение ,
Использование SVG
Другая рекомендация - использовать SVG вместе с другими вашими изображениями. SVG - это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот несколько причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это делает для мечты веб и графических дизайнеров!
- Google индексирует SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
- SVG традиционно (не всегда) меньше по размеру файла, чем PNG или JPG. Это может привести к ускорению загрузки.
Генки написал отличную статью, где сравнивает размер SVG против PNG против JPEG , Ниже приведены некоторые выводы из его испытаний, в которых он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)

JPG изображение
PNG (оптимизированный размер: 85,1 КБ)

PNG изображение
SVG (оптимизированный размер: 6,1 КБ)

SVG изображение
Как вы можете видеть выше, SVG - это уменьшение размера файла на 92,51% по сравнению с JPG. А по сравнению с PNG 92,83%. Проверьте наш учебник на как использовать SVG на вашем сайте WordPress ,
Лучшие практики
Вот некоторые общие рекомендации по оптимизации изображений для веб-сайтов:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с вашими PNG и JPG
- Используйте CDN быстро подавать ваши изображения посетителям по всему миру
- Удалить ненужные данные изображения
- Обрезать пустое пространство и воссоздать его с помощью CSS для обеспечения заполнения
- Максимально используйте CSS3-эффекты
- Сохраните ваши изображения в нужных размерах. Хотя помните, WordPress теперь поддерживает адаптивные изображения, чтобы обслужить их без изменения их размера с помощью CSS.
- Используйте веб-шрифты вместо размещения текста внутри изображений - они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- Используйте сжатие с потерями, где это возможно
- Эксперимент, чтобы найти лучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжать анимированные GIF-файлы )
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите все ненужные метаданные изображения
- Максимально автоматизировать процесс
- В некоторых случаях вы можете захотеть ленивая загрузка изображений для более быстрой визуализации первой страницы
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop
- Используйте WebP в Chrome для показа изображений меньшего размера
После того как вы отформатировали свои изображения для лучшей производительности и следовали передовым методам, ваш сайт будет больше нравиться поисковым системам, браузерам и сетям и будет быстрее загружаться для ваших читателей. О, и не забудьте проверить наш учебник по хотлинкинга , чтобы люди не крали ваши изображения и пропускную способность.
Вы отформатировали свои изображения для лучшей производительности? Вы форматируете их вручную, используете плагин или оба? Есть ли другой инструмент или плагин, который вы бы порекомендовали? У вас есть что добавить? Дайте нам знать о ваших методах и лучших практиках в комментариях ниже!
Что значит оптимизировать изображения?Что значит оптимизировать изображения?
Каковы преимущества?
Вам интересно, какой процент вашего трафика приходится на поиск картинок Google?
Вы отформатировали свои изображения для лучшей производительности?
Вы форматируете их вручную, используете плагин или оба?
Есть ли другой инструмент или плагин, который вы бы порекомендовали?
У вас есть что добавить?

