- Метатеги HTML против мета-тегов: в чем дело?
- Hreflang
- Канонический тег
- Тег типа контента
- Тег заголовка
- Метатег тег
- Тег видового экрана
- Метатеги роботов
- Open Graph (OG) метатеги для социальных
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Мы уже рассмотрели HTML метатеги и метатеги И в некоторая глубина Но, как и в большинстве вещей в SEO, это постоянно меняющийся ландшафт, и часто меняются приемлемое использование и определения тегов.
Стоит отметить, что если вы находитесь в сфере SEO-оптимизации, вы также должны получить реализация структурированных данных чтобы гусеницы получили максимально возможный опыт.
Метатеги HTML против мета-тегов: в чем дело?
Во-первых, пришло время прояснить некоторую путаницу вокруг мета-тегов HTML и Мета-теги , Разница между этими двумя типами тегов в значительной степени произвольна: синтаксис метатега HTML означает, что он будет содержать внутри себя слово meta, тогда как тег, определенный как метатег, не обязательно должен это делать.
Решение, для которого или нет, определяется W3C и открыто для изменения с течением времени, однако нам важно помнить, что они оба служат одной и той же цели, то есть то, что они используются для обеспечения поисковые системы с информацией о веб-странице
Примечание. Некоторые люди включают теги заголовка в качестве мета-тегов, но поскольку они описывают один элемент страницы, а не содержимое страницы в целом, мы решили их не использовать. Однако само собой разумеется, что обеспечение оптимизации тегов заголовка поможет поисковым системам, и что более важно пользователи , понять, о чем ваш контент.
После этого мы можем приступить к делу и взглянуть на выбор HTML и мета-тегов, которые мы считаем полезными при выполнении SEO.
Hreflang
Таким образом, чтобы начать не с той ноги, тег Hreflang технически не является тегом. Это атрибут, но это важный атрибут, который может помочь Google сказать, какой язык вы используете на веб-странице.
Если у вас есть сайт, который использует несколько переводов или обслуживающий разные территории, вам обязательно следует использовать Hreflang, чтобы обеспечить правильную языковую версию в правильных версиях Google. Это может помочь поисковым системам лучше оценивать ваш контент и, что более важно, гарантирует, что пользователи на разных территориях получают правильный опыт.
Пример фрагмента кода для ориентации веб-страницы на пользователей английского языка в Великобритании:
<link rel = ”alternate” href = ”http://example.com” hreflang = ”en-gb” />
Канонический тег
Еще один очень важный канонический тег. Установите его неправильно, и вы рискуете потерять видимость в поисковой выдаче и вызвать реальные проблемы для вашего сайта. Однако при правильном использовании это отличный способ сообщить поисковым системам, что URL веб-страницы является версией де-факто. Это лучший способ избежать дублирования проблем с контентом на вашем сайте, вызванных поисковыми системами, сканирующими несколько URL-адресов, содержащих одинаковый или близкий к ним контент.
В общем, если поисковая система найдет несколько URL-адресов с одинаковым содержанием, ей будет сложнее определить, какой оригинал, а какой - дубликат. Это может привести к снижению рейтинга для обоих или, что еще хуже, важная страница не будет ранжироваться.
Пример фрагмента кода для использования канонического тега:
<link rel = ”canonical” href = ”https://www.example.com” />
Тег типа контента
Тег типа контента используется для определения типа контента страниц и набора символов, который он использует. Использование этого помогает вашему браузеру понимать и декодировать страницу, и поэтому важно.
Пример кода для использования тега типа контента:
<meta http-equ = ”Content-Type” content = ”text / html; charset = utf-8 ″ />
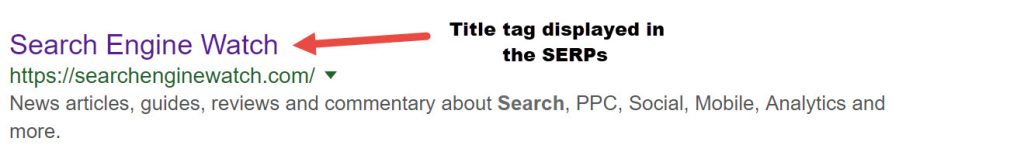
Тег заголовка
Вероятно, это один из наиболее узнаваемых и используемых тегов для всех, кто занимается SEO. Тег заголовка используется, чтобы указать, о чем веб-страница. Они отображаются на вкладке вашего браузера, чтобы дать пользователям возможность управлять, и, что более важно, используются поисковыми системами для генерации результатов, которые мы видим в результатах поиска.

С точки зрения SEO, оптимизация вашего тега заголовка, чтобы он содержал информацию по темам / ключевым словам о содержании на странице, может помочь улучшить ваш рейтинг по этим темам / ключевым словам. В настоящее время вы можете ожидать, что Google будет отображать от 50 до 60 символов названия, прежде чем оно будет усечено, поэтому следите за длиной при написании этого.
Пример фрагмента кода для тега title, который находится внутри тега head в верхней части вашей веб-страницы:
<title> Example.com | Лучшие примеры в Интернете </ title>
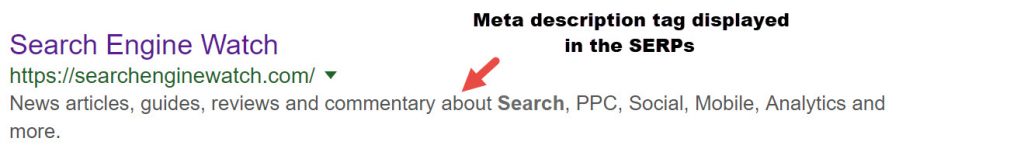
Метатег тег
Подобно тегу заголовка, мета-тег описания хорошо известен и дает вам возможность сообщать поисковым системам и пользователям в поисковой выдаче о содержании вашей веб-страницы. Хотя это не является прямым фактором ранжирования, вы должны оптимизировать свое мета-описание, чтобы обеспечить убедительную краткую информацию о содержании ваших веб-страниц.

Если Google не считает, что вы проделали достаточно хорошую работу, они могут заменить ваш мета-тег описания своей собственной интерпретацией, часто используя контент из нескольких первых параграфов вашего сайта.
Пример фрагмента кода для мета-тега описания:
<meta name = ”description” content = ”Это мета-описание”>
Тег видового экрана
Тег viewport - это полезный тег, помогающий браузерам понять и контролировать размеры вашей веб-страницы.
Раньше в этом теге не было необходимости, поскольку все просматривали веб-страницы на настольных компьютерах на дисплеях одинакового размера, но с ростом и ростом использования мобильных устройств и планшетов, многие из которых имеют разные размеры, теперь важнее гарантировать, что вы ' повторять браузеру эту информацию.
Правильная реализация тега viewport обеспечит правильную работу пользователей с вашим сайтом, и если
Пример фрагмента кода для метатега viewport:
<meta name = ”viewport” content = ”width = device-width, initial-scale = 1 ″>
Метатеги роботов
Существует большое количество метатегов роботов, которые вы можете использовать, и все они помогут поисковикам выполнять свою работу по сканированию и индексации веб-страниц в Интернете. Не все поисковые системы будут следовать всем командам, но ниже приведены некоторые Примеры мета-тегов роботов и что они просят сканеры сделать:
Nofollow
Указывает сканерам не переходить ни по одной из ссылок, перечисленных на этой странице, а также не передавать какие-либо средства на связанную страницу. Noindex Указывает сканерам не индексировать эту страницу. Noimageindex Говорит сканерам не индексировать изображения с этой страницы. Noarchive Сообщает сканерам, что они не должны включать кэшированная версия
Пример фрагмента кода для метатега робота:
<meta name = ”robot” content = ”noindex, nofollow”>
Open Graph (OG) метатеги для социальных
Наконец, у нас есть метатеги OG для соц. Хотя это и не является прямой целью для SEO, обеспечение правильной реализации мета-тегов OG для социальных сетей может помочь обеспечить превосходный внешний вид вашего контента при его публикации, может помочь улучшить взаимодействие с постами и в конечном итоге увеличить трафик.
<meta property = ”og: title” content = ”Статья о тегах” />
<meta property = ”og: image” content = ”https://example.com/img/facebooklogo.png” />
<meta property = ”og: site_name” content = ”SEO blog” />
<meta property = ”og: description” content = ”В этой статье мы поговорим о тегах” />
Само собой разумеется, есть ряд других тегов, которые вы можете использовать на своем сайте, и этот список не является исчерпывающим, но, надеюсь, дает вам представление о некоторых из наиболее важных и полезных тегов, которые вы можете использовать на своем сайте, чтобы сделать его опыт лучше как для поисковых систем, так и для сканеров.
Джошуа - специалист по SEO и стратег в atom42
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Метатеги HTML против мета-тегов: в чем дело?Хотите быть в курсе последних тенденций поиска?
Метатеги HTML против мета-тегов: в чем дело?
Хотите быть в курсе последних тенденций поиска?

