- Даданне Google Analytics і іншая SEO Дасканаласць Такім чынам, вы завяршылі свой сайт і гатовы падзяліцца...
- SEO, як прафесіянал з Insight сайта
- даданне Favicon
- Зборка эпічнага сайтаў з адаптыўным канструктарам сайта
Даданне Google Analytics і іншая SEO Дасканаласць
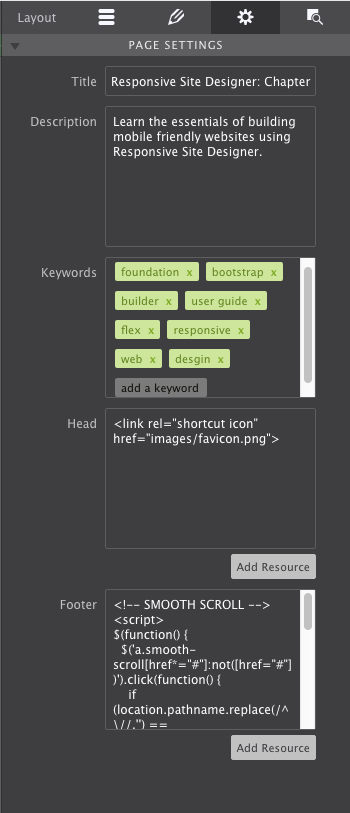
Такім чынам, вы завяршылі свой сайт і гатовы падзяліцца ім з усім светам? Ну, адна важная частка, што вы не павінны забываць пра тое выкарыстоўвае сілу на старонцы налад  Панэль у Адаптыўны канструктар сайта (Foundation Framer & Bootstrap Builder таксама).
Панэль у Адаптыўны канструктар сайта (Foundation Framer & Bootstrap Builder таксама).
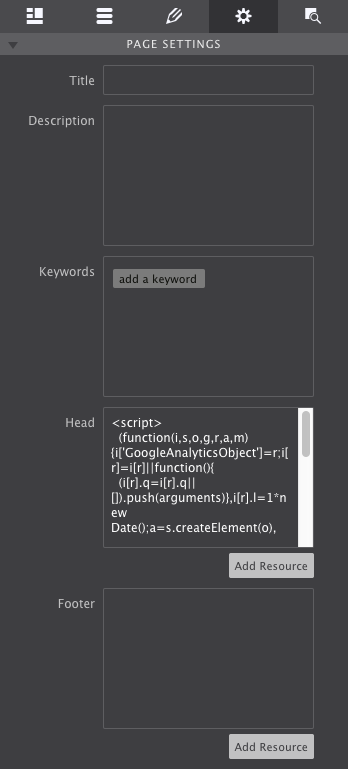
У гэтым раздзеле ў дадатку, вы можаце лёгка дадаць дадзеныя SEO для вашага праекта. Прымяніць загаловак старонкі, ўставіць імгненнае апісанне вашага сайта, а таксама падключыць у жыццёва важных ключавых словах Google будзе чытаць пры індэксацыі вашага сайта. Вы таксама можаце дадаць іншыя сцэнары старонак для ўбудоў ці аналітыкі, якія патрабуюць размяшчэння ў галаўных участках або калантытул старонкі разметкі. У гэтым уроку мы пакажам вам, як дадаць Google Analytics а таксама весела Favicon да вашага праекту.

Google Analytics
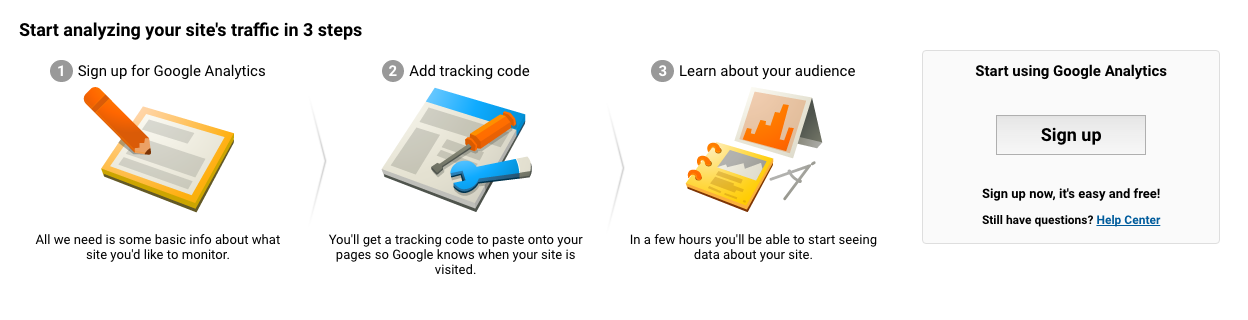
Гэта папулярны сэрвіс, прапанаваны Google, які адсочвае і паведамляе аб вашым вэб-сайт трафік. За некалькі кароткіх крокаў, якія вы можаце зарэгістравацца з дапамогай Google для ўліковага запісу і атрымаць спецыяльныя коды для падлучэння да Адаптыўная Designer сайта.
- Па-першае, падпісацца на бясплатны рахунак на Google Analytics
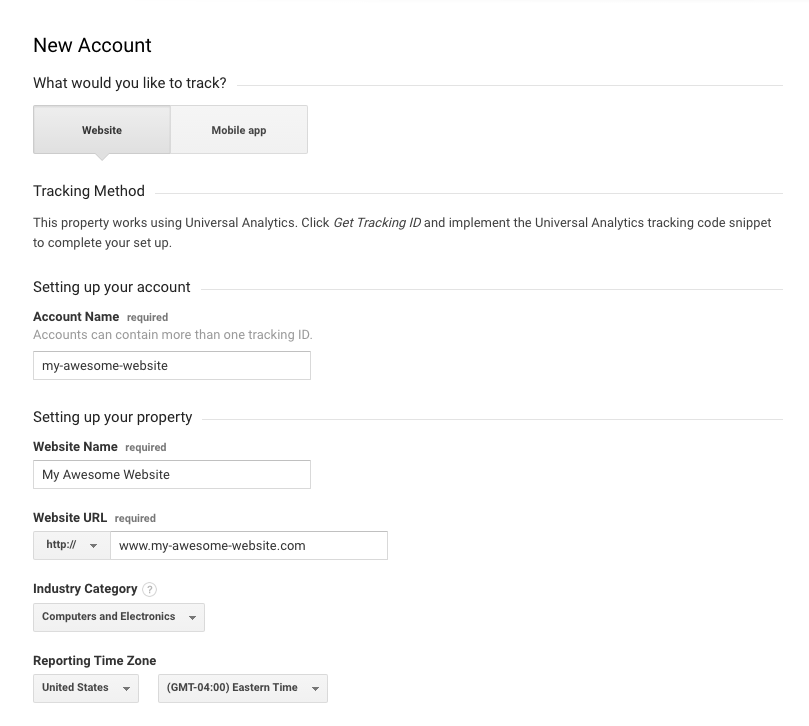
- Далей, запоўніць інфармацыю аб сваім сайце.
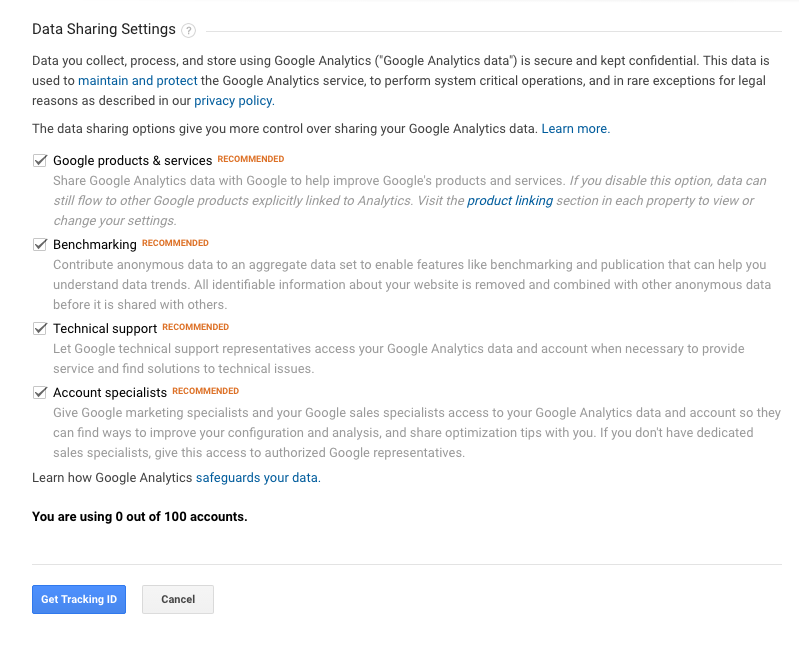
- Выберыце дадатковыя агульныя параметры
- Пасля таго, як вы запоўніце вашыя канфігурацыі, націсніце Атрымаць ідэнтыфікатар адсочвання , а затым згодны з Умовамі прадастаўлення паслуг.
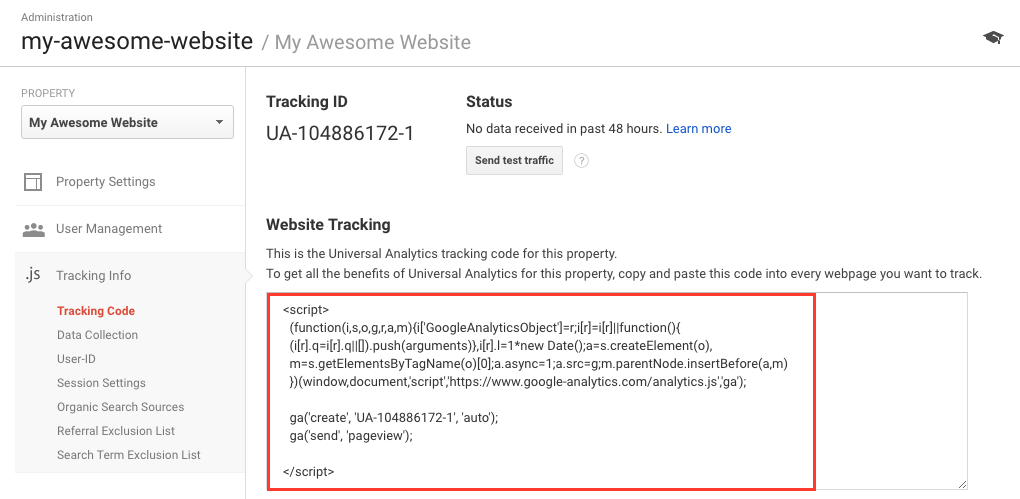
- Easy-Peasy! Зараз у вас ёсць уліковы запіс Google Analytics! Скапіруйце скрыпт адсочвання.
- Дадайце гэты біт разметкі ў RSD па раздзелах галавы ці ніжняга калантытула пад панэллю налад.





SEO, як прафесіянал з Insight сайта
Паляпшэнне бачнасці сайта і юзабіліці, выкарыстоўваючы SEO рэнтгенаўскага бачанне гэтага прыкладання. Прагляд справаздач аб структуры кантэнту любога сайта, і выкарыстанне ключавых слоў, патэнцыйныя пытанні, такія як непрацуючыя спасылкі або адсутных мета-дадзеных і многае іншае. Выкарыстоўваючы гэта карыснае прыкладанне, практычна як друкаваць грошы. Больш падрабязна ...
даданне Favicon
Дадаць прышпільныя фавиконка, кароткія для каханай іконы, якая ўяўляе сабой малюсенькае графічная выява, якое адлюстроўваецца на ўкладцы вэб-браўзэр, калі ваш сайт адкрыты. Гэтыя абразкі таксама выкарыстоўваюцца мабільнымі тэлефонамі пры захаванні вэб-старонкі ў абранае або закладкі. У апошніх версіях адаптыўнага дызайну прыкладанняў CoffeeCup вы можаце лёгка ствараць гэтыя графікі.

- Адкрыйце адаптыўны дызайн прыкладання і абярыце панэль Параметры старонкі.

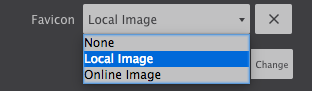
- Націсніце на абразок Favicon падзенне ўніз і выбраць , як вы хочаце імпартаваць малюнак: лакальна або праз Інтэрнэт.
- Выберыце патрэбны файл малюнка.
- Хіт Апублікаваць абразок у верхнім меню.

Вось так! Ваш Favicon не можа з'явіцца адразу пасля таго, як вы завяршылі крокі. Гэта можа заняць некалькі хвілін або гадзін, у залежнасці ад вашага браўзэра і сервера.
Зборка эпічнага сайтаў з адаптыўным канструктарам сайта
Craft прыгожы сайт візуальна з дапамогай двух выбітных структур пярэдняга плана: Bootstrap або Foundation. Проста перацягнуць, падзенне і націсніце, каб стварыць ідэальную лічбавую сераду для вашага паведамленні і зместу. Пачні сёння і захаваць добры $ 40 на гэтым папулярным дызайн прыкладання (даступна для Windows, або MacOS).

