- Додавання Google Analytics та інших інструментів SEO Отже, ви завершили свій сайт і готові поділитися...
- SEO, як Pro з Insight веб-сайту
- Додавання Favicon
- Створюйте епічні сайти з адаптивним дизайнером сайтів
Додавання Google Analytics та інших інструментів SEO
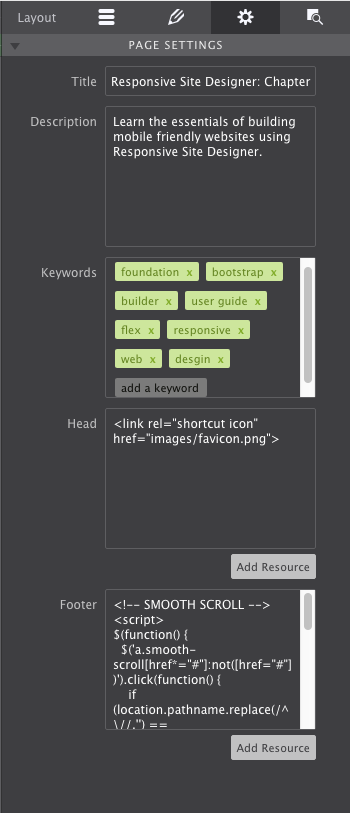
Отже, ви завершили свій сайт і готові поділитися ним зі світом? Ну, один важливий елемент, який ви не повинні забувати про використання потужності Параметри сторінки  панелі в межах реагуючого дизайнера сайтів (Foundation Framer & Bootstrap Builder).
панелі в межах реагуючого дизайнера сайтів (Foundation Framer & Bootstrap Builder).
У цьому розділі програми ви можете легко додавати дані SEO до вашого проекту. Застосуйте заголовок сторінки, вставте швидкий опис свого сайту та вставте найважливіші ключові слова, які Google буде читати під час індексування вашого веб-сайту. Можна також додати інші сценарії сторінок для плагінів або аналітики, які вимагають розміщення в розділах розмітки сторінки або головного колонтитула. У цьому підручнику ми покажемо, як додати Google Analytics а також весело Favicon до вашого проекту.

Google Analytics
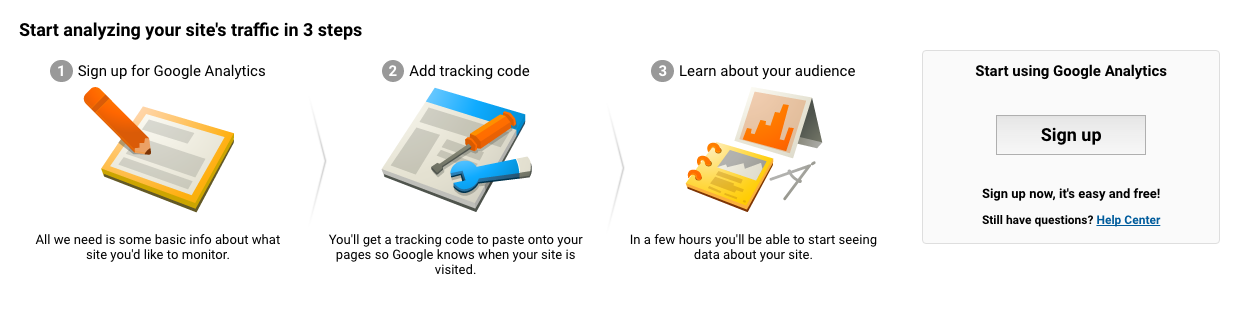
Це популярна послуга Google, яка відстежує трафік вашого веб-сайту та звітує про нього. За кілька коротких кроків ви можете зареєструватися в Google для облікового запису і отримати спеціальні коди для підключення до Responsive Site Designer.
- Спочатку зареєструйтеся на безкоштовний обліковий запис на Google Analytics
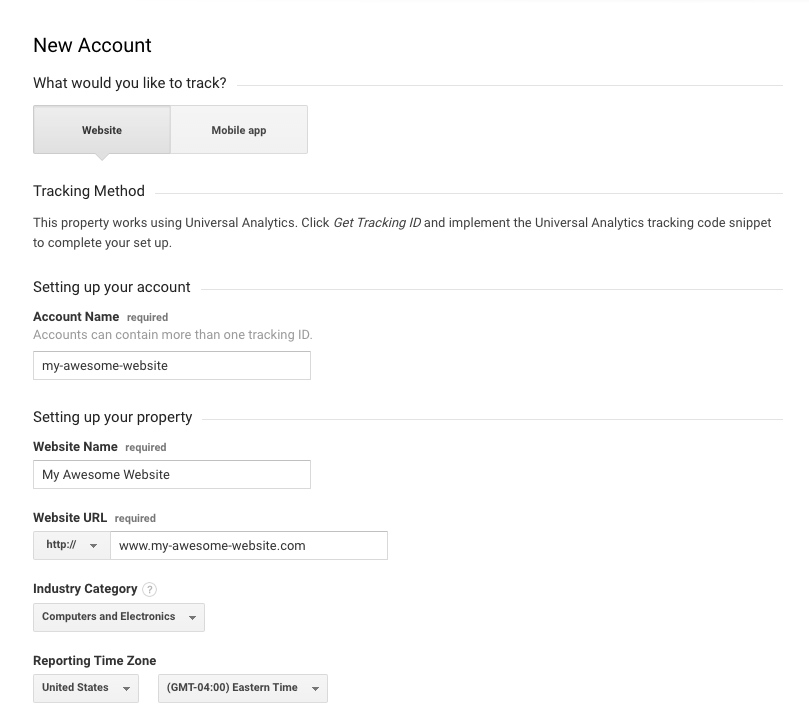
- Далі заповніть інформацію про свій веб-сайт.
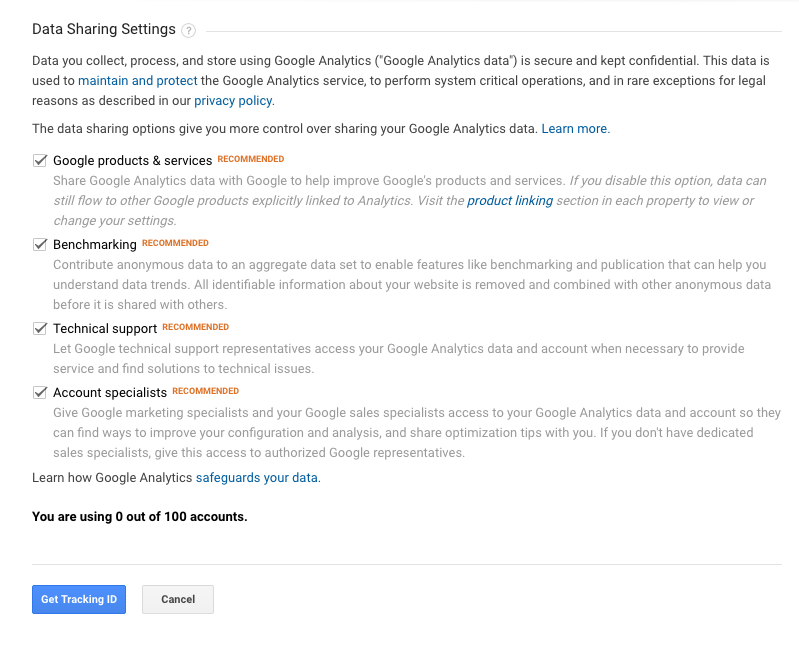
- Виберіть додаткові загальні налаштування
- Після заповнення конфігурацій натисніть " Отримати ідентифікатор відстеження", а потім "Погоджуватися з Умовами надання послуг".
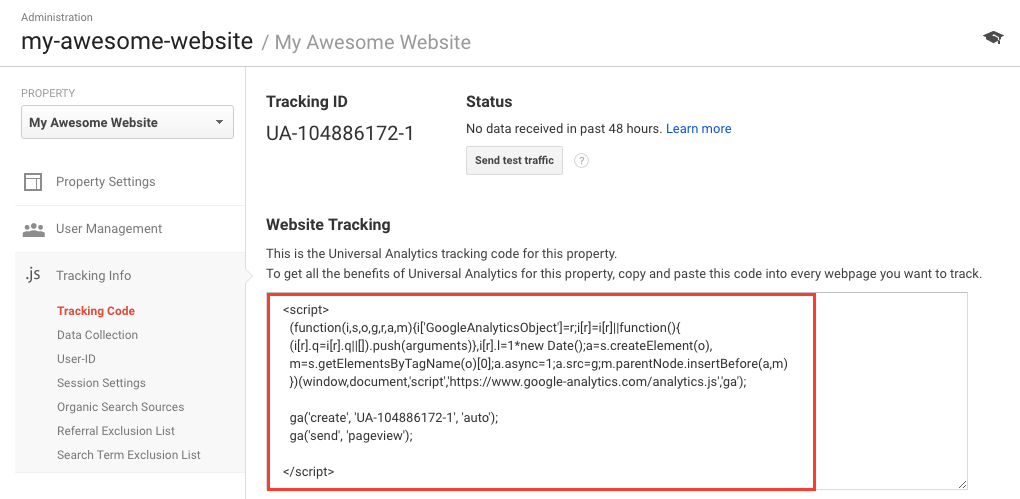
- Простенька! Тепер у вас є обліковий запис Google Analytics! Скопіюйте скрипт відстеження.
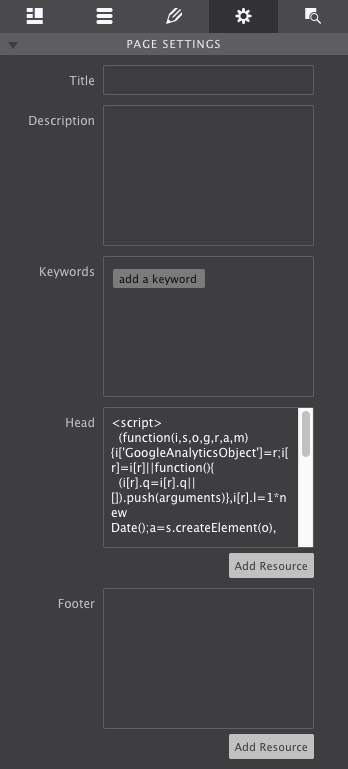
- Додайте цей біт розмітки в ДСК під розділами головного або нижнього колонтитула в області налаштувань.





SEO, як Pro з Insight веб-сайту
Покращити видимість і зручність використання сайту за допомогою SEO-рентгенівського зображення цього додатка. Переглядайте звіти про структуру вмісту будь-якого сайту та використання ключових слів, потенційні проблеми, такі як непрацюючі посилання або відсутні метадані тощо. Використання цього корисного додатка практично нагадує друк грошей. Вчи більше...
Додавання Favicon
Додайте забавну піктограму, коротке для улюбленого піктограми, яка є маленькою графікою, яка відображається на вкладці веб-переглядача під час відкриття вашого сайту. Ці піктограми також використовуються мобільними телефонами під час збереження веб-сторінки до вибраного або закладок. У останніх версіях динамічних додатків CoffeeCup можна легко створювати ці графіки.

- Відкрийте програму адаптивного дизайну та виберіть панель "Параметри сторінки".

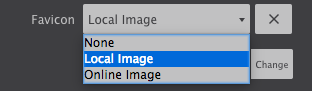
- Натисніть спадний значок Favicon і виберіть спосіб імпортування зображення: локально або в Інтернеті.
- Виберіть потрібний файл зображення.
- Натисніть піктограму Опублікувати у верхньому меню.

Це воно! Ваш значок може не з'явитися відразу після завершення вищевказаних кроків. Це може зайняти кілька хвилин або годин, залежно від вашого веб-переглядача та сервера.
Створюйте епічні сайти з адаптивним дизайнером сайтів
Ремесло красивий сайт візуально використовуючи два видатних фронт-енд фреймворків: Bootstrap або Foundation. Просто перетягніть і клацніть, щоб створити ідеальне цифрове середовище для вашого повідомлення та вмісту. Почніть сьогодні й заощаджуйте 40 доларів за популярний дизайн (доступний для Windows або macOS).

