- Dodawanie Google Analytics i innych korzyści SEO Więc ukończyłeś witrynę i jesteś gotowy, aby podzielić...
- SEO jak profesjonalista z Insightem witryny
- Dodawanie Favicon
- Twórz witryny Epic za pomocą Responsive Site Designer
Dodawanie Google Analytics i innych korzyści SEO
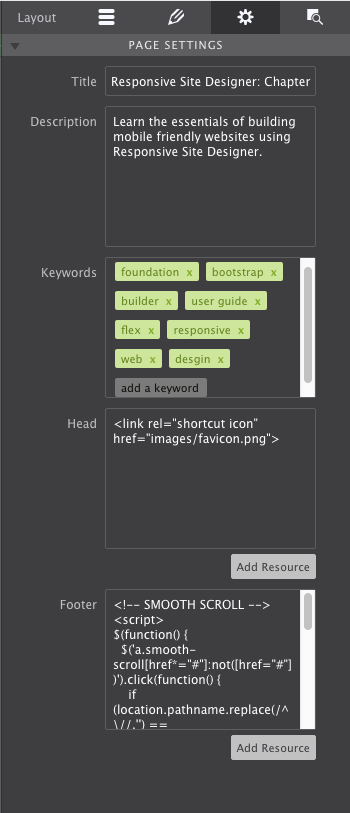
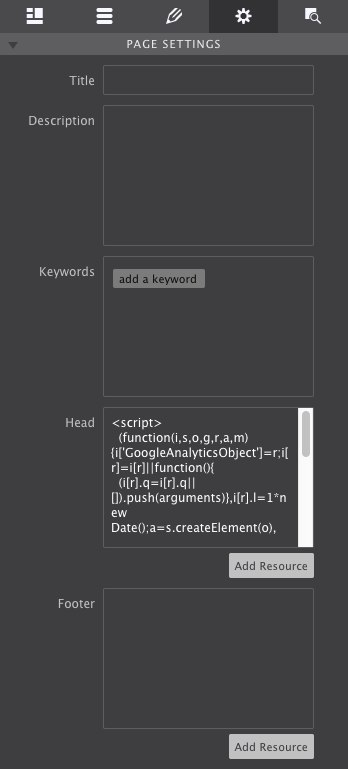
Więc ukończyłeś witrynę i jesteś gotowy, aby podzielić się nią ze światem? Jednym z ważnych elementów, o których nie należy zapominać, jest wykorzystanie ustawień strony  w panelu Responsive Site Designer (również Foundation Framer & Bootstrap Builder).
w panelu Responsive Site Designer (również Foundation Framer & Bootstrap Builder).
W tej sekcji aplikacji możesz łatwo dodawać dane SEO do swojego projektu. Zastosuj tytuł strony, wstaw skrupulatny opis swojej witryny i podłącz istotne słowa kluczowe, które Google przeczyta podczas indeksowania Twojej witryny. Możesz także dodać inne skrypty strony dla wtyczek lub analiz, które wymagają umieszczenia w sekcji nagłówka lub stopki znaczników strony. W tym samouczku pokażemy, jak dodać Google Analytics jak również zabawa Favicon do twojego projektu.

Google Analytics
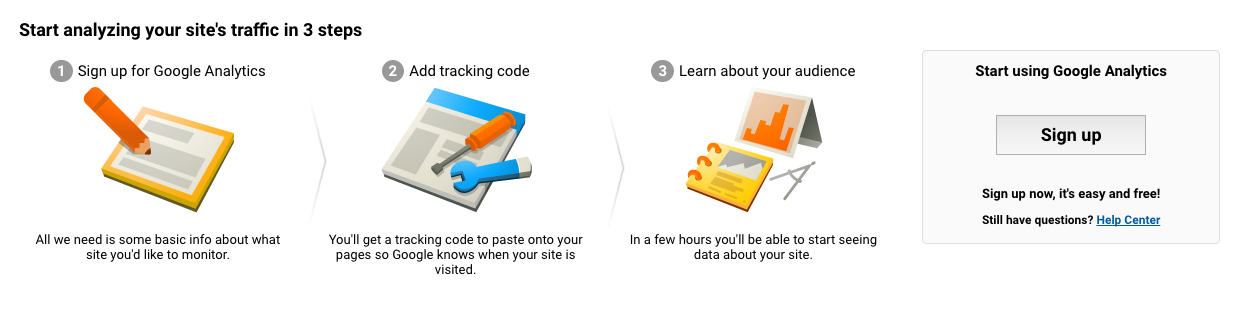
Jest to popularna usługa oferowana przez Google, która śledzi i raportuje ruch w Twojej witrynie. W ciągu kilku krótkich kroków możesz zarejestrować się w Google, aby założyć konto i uzyskać specjalne kody, aby podłączyć się do Responsive Site Designer.
- Najpierw załóż darmowe konto na stronie Google Analytics
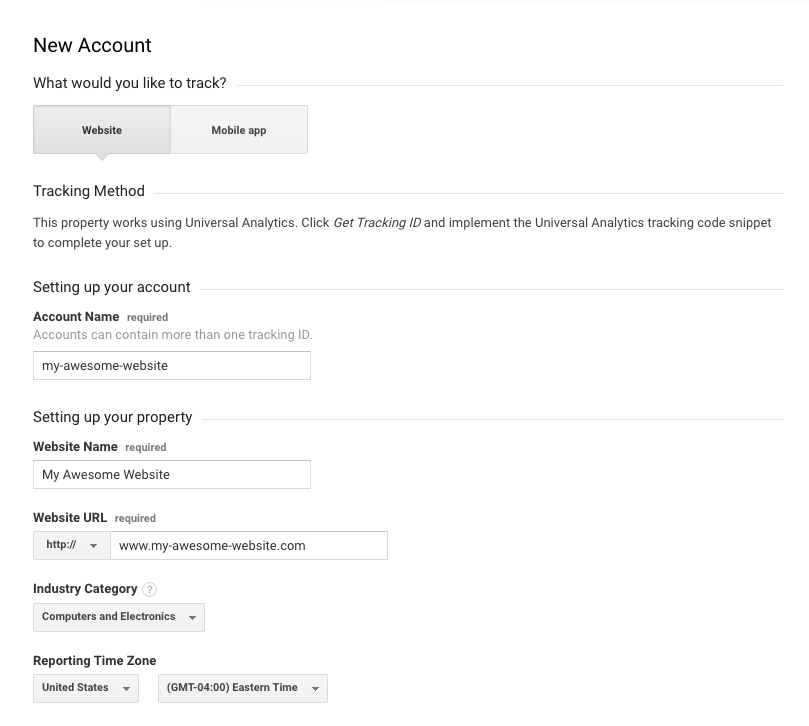
- Następnie wypełnij informacje o swojej stronie.
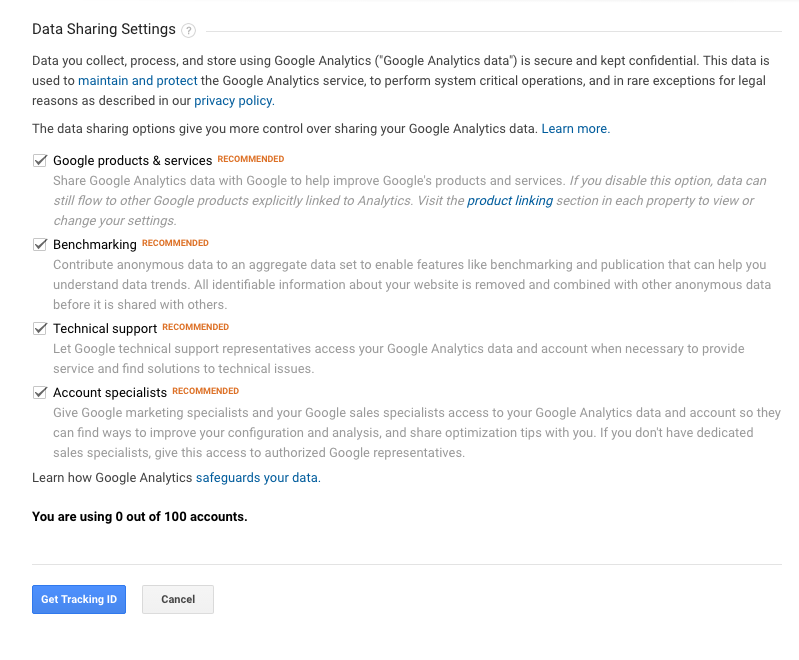
- Wybierz opcjonalne wspólne ustawienia
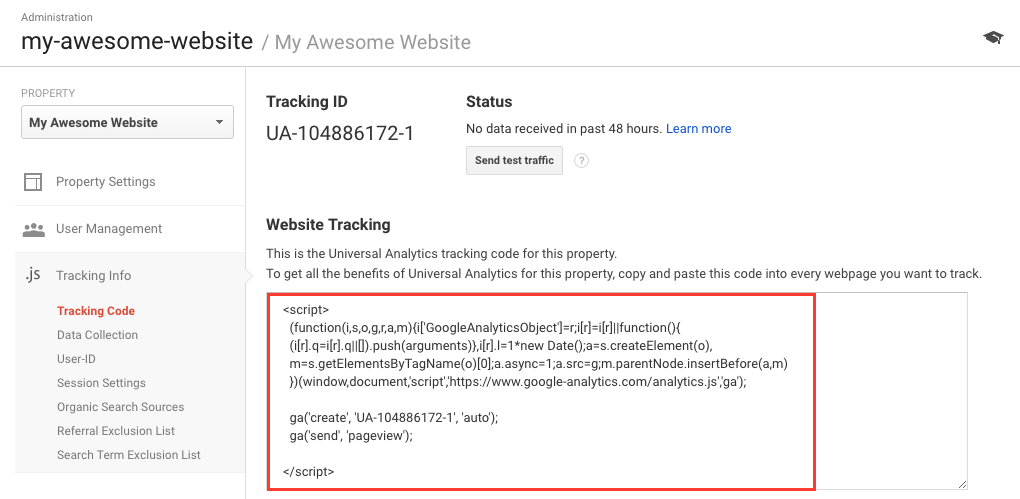
- Po wypełnieniu konfiguracji naciśnij przycisk Uzyskaj identyfikator śledzenia, a następnie zaakceptuj warunki korzystania z usługi.
- Bułka z masłem! Masz teraz konto Google Analytics! Skopiuj skrypt śledzenia.
- Dodaj ten bit znaczników do RSD pod sekcjami nagłówka lub stopki w panelu Ustawienia.





SEO jak profesjonalista z Insightem witryny
Popraw widoczność i użyteczność witryny dzięki wizji rentgenowskiej SEO tej aplikacji. Wyświetlaj raporty dotyczące struktury treści dowolnej witryny i użycia słów kluczowych, potencjalnych problemów, takich jak zerwane linki lub brakujące metadane i wiele innych. Korzystanie z tej pomocnej aplikacji jest praktycznie jak drukowanie pieniędzy. Ucz się więcej...
Dodawanie Favicon
Dodaj zabawną favicon, skrót od ulubionej ikony, która jest małą grafiką, która pojawia się na karcie przeglądarki internetowej po otwarciu witryny. Ikony te są również używane przez telefony komórkowe podczas zapisywania strony internetowej do ulubionych lub zakładek. W najnowszych wersjach aplikacji do projektowania responsywnego CoffeeCup możesz bez wysiłku tworzyć te grafiki.

- Otwórz aplikację responsywnego projektowania i wybierz okienko Ustawienia strony.

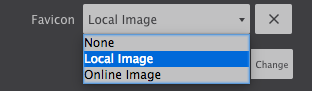
- Kliknij rozwijaną ikonę Favicon i wybierz sposób importowania obrazu: lokalnie lub online.
- Wybierz preferowany plik obrazu.
- Kliknij ikonę Publikuj w górnym menu.

To jest to! Twoja ikona ulubionych może nie pojawić się natychmiast po wykonaniu powyższych kroków. Może to zająć kilka minut lub godzin w zależności od przeglądarki i serwera.
Twórz witryny Epic za pomocą Responsive Site Designer
Wykonaj piękną stronę wizualnie, korzystając z dwóch znakomitych frameworków: Bootstrap lub Foundation. Po prostu przeciągnij, upuść i kliknij, aby zbudować idealne środowisko cyfrowe dla wiadomości i treści. Zacznij już dziś i zaoszczędź 40 dolarów na tej popularnej aplikacji do projektowania (dostępnej na Windows lub MacOS).

